Arrow Animation options
Get to know the animation options for the arrow element.
Here we’ll discuss the different animation options available for the Arrow element. Be sure to also have a look at the Animation Basics to learn more about our general Entry, Exit and Change animations.
In order to learn about other design options for the Arrow element, head over to the dedicated Docs page.
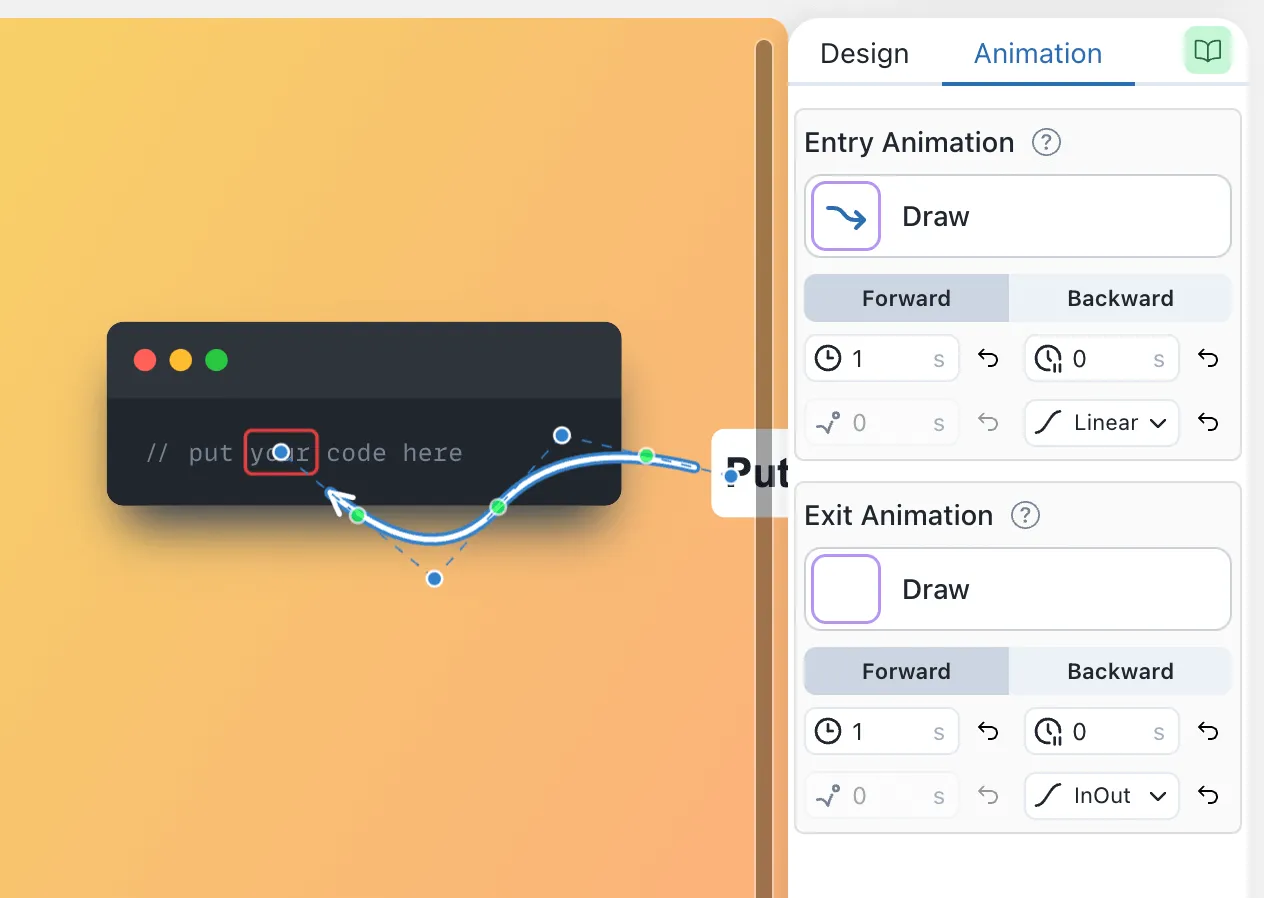
After selecting an Arrow element on the Editor, you’ll find the animation options on the Animation tab of the right toolbar.
Draw Animations
For arrows, it’s possible to choose “Draw” as the Entry and Exit animation. This will animate the arrow being drawn from the start to the end point of the arrow like you can see in the video below.
Video showcasing the Draw animations for arrows
Direction
For both the Entry and Exit animation, you’re able to choose if the arrow should be drawn Forward or Backward.

Previous Article
Next Article