Visual Sudio Code Extension
Boost your workflow by creating beautiful code snippets directly from Visual Studio Code
The IDE is where your code lives. That’s why we created an extension for Visual Studio Code where you can create beautiful code screenshots in snappify, directly from your IDE. You can find the extension in the official VS Code Marketplace.
If you find the time, it would be awesome if you can leave us a review. 😄
Usage
You can either create a snap from the selected code via the Context Menu or via the Command Palette. both will create a new snap.
If you’re not logged-in, it will replace your existing snap. If you’re on one of our plans, it will be stored in an auto-generated folder so it won’t pollute the root directory of your dashboard.
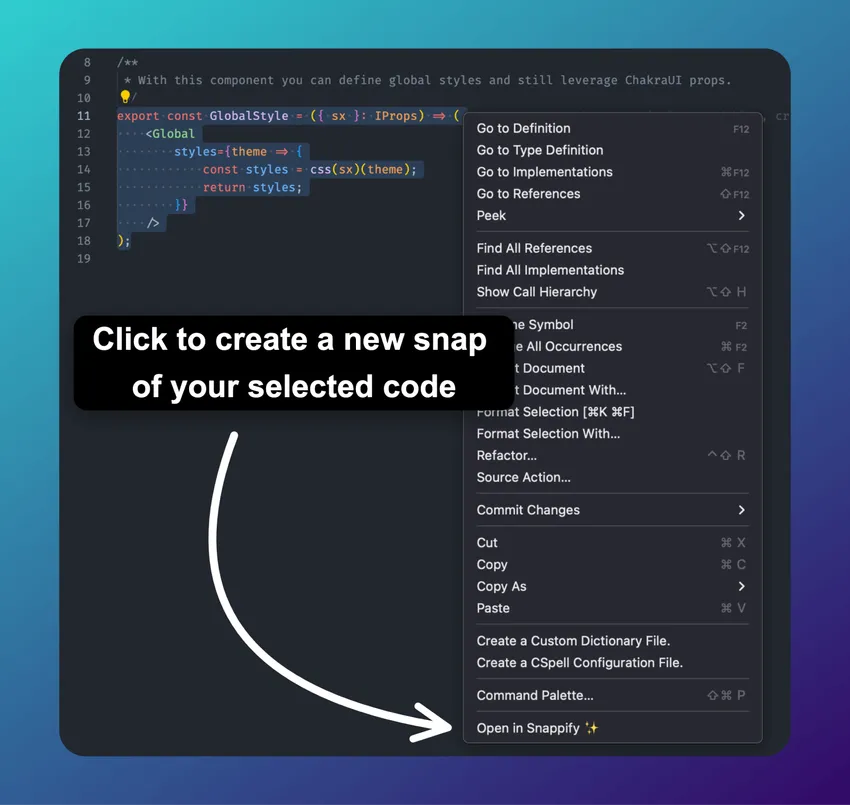
Context Menu
Using the extension is as easy as selecting the desired code and right-click -> “Open in Snappify ✨”. This will lead you directly to snappify where a new snap is being created using the code you’ve selected.

Afterwards you can edit the snap to your wishes directly in the editor.
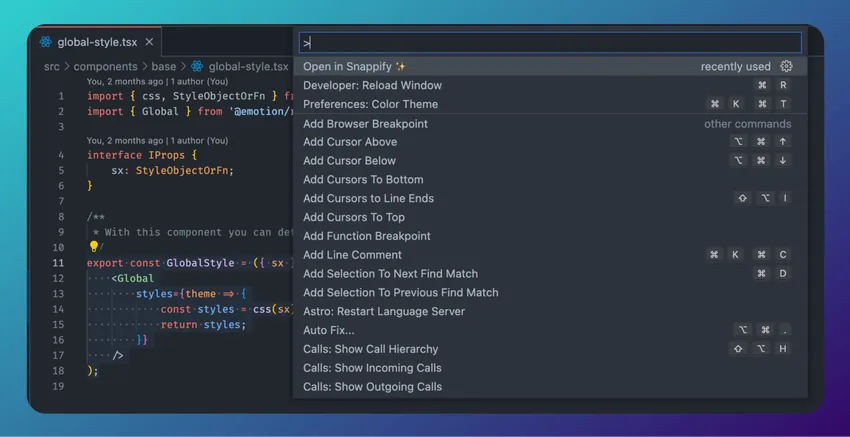
Command Palette
Alternatively you can also selected the desired code and execute the command via the Command Palette (Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X).

Previous Article
Next Article