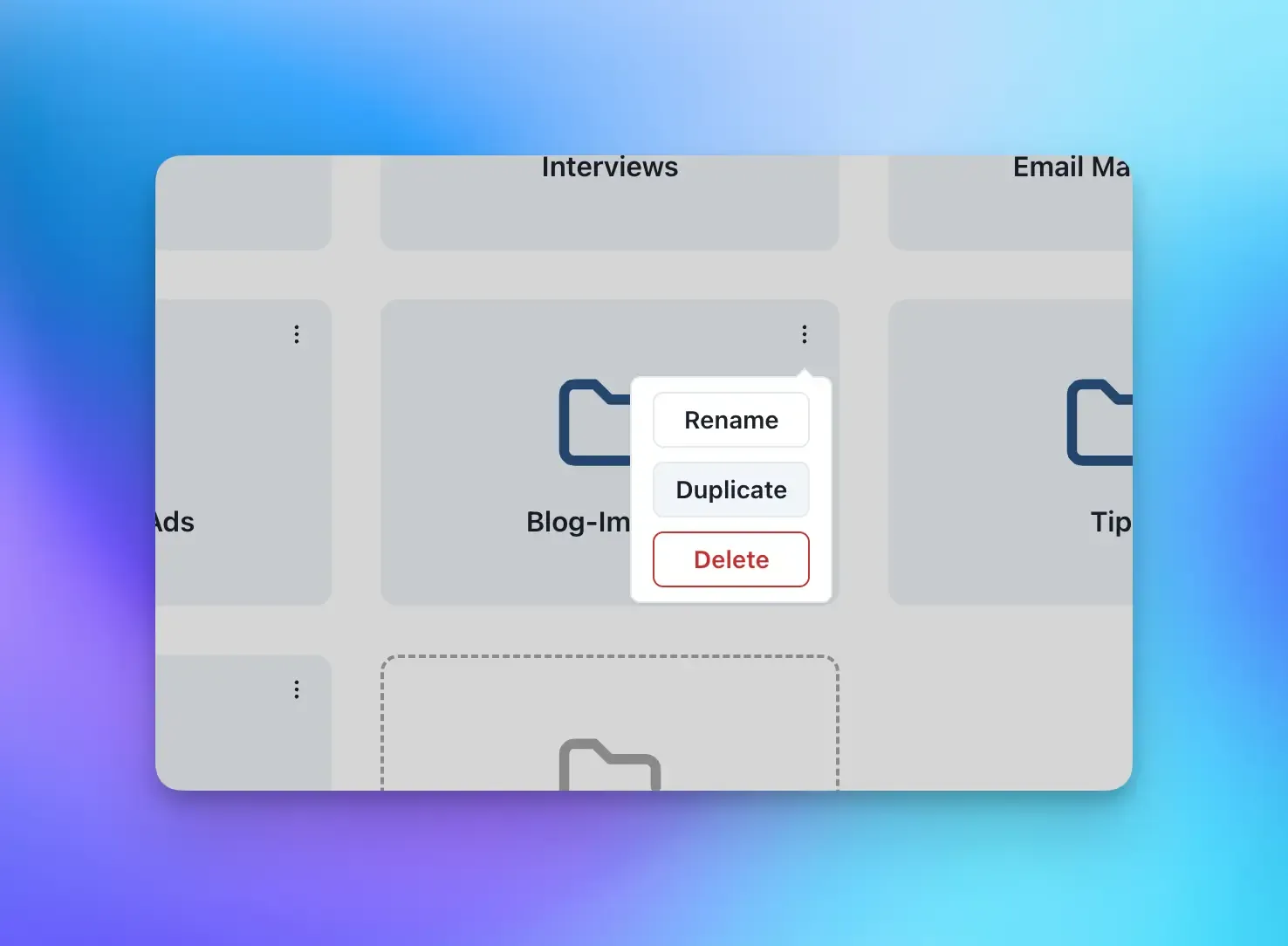
📁 Duplicate Folders Recursively
You can now duplicate entire folders along with all their contents recursively. This makes it easier to create copies of complex folder structures without having to manually recreate the hierarchy.
Simply click on the action menu of any folder and select “Duplicate” to create a complete copy including all nested folders and items.