Sharing and embedding snaps
Share your code snippets or embed them via an iframe or on platforms like Hashnode, Medium or Notion
When you’re creating technical infographics using snappify, of course you’d like to share them afterwards. You can just export them as an image to share it on Social Media, but sometimes you’d like to share them in an accessible way, so that your viewers can easily copy the code or other texts.
snappify offers you two options:
- Share them via a Public URL
- Embed them on your own website / blog
Let’s take a look at how we can achieve that and the Settings we’re able to configure 👇
Sharing
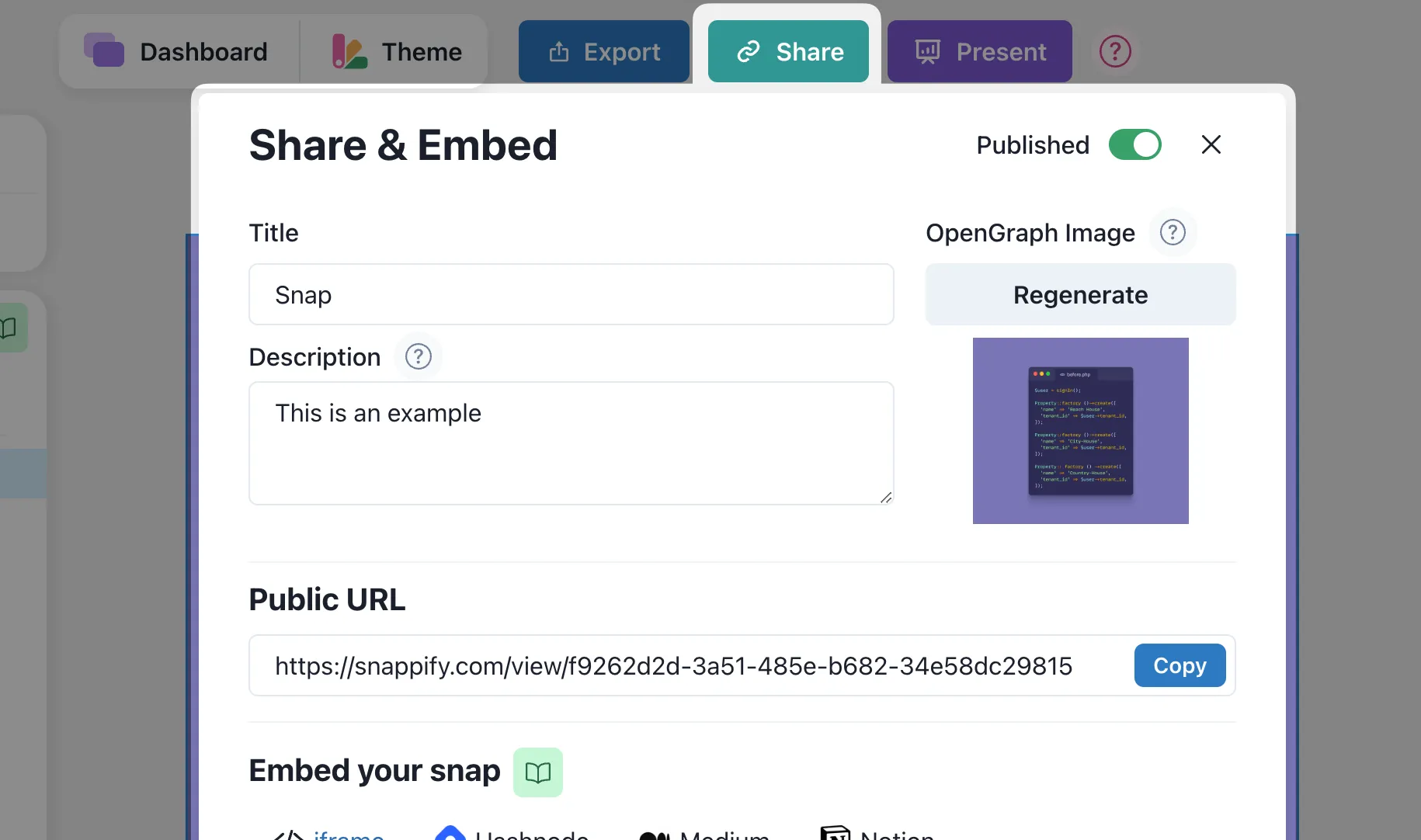
On the snappify Editor you’ll see a Share button which opens up the modal to share and embed your snaps. There you see the Public URL which can also be copied easily. As soon as you copy the URL, the snap will be published automatically. Sharing URLs of unpublished snap will lead to a 404 page.
On the modal you can also find some Settings to better describe what your snap is about. Take a look at the FAQs to better understand why it’s import to provide descriptive information when sharing or embedding your snap.

OpenGraph Image
The OG Image acts as a preview image (or thumbnail), when sharing your snap on Social Media or other platforms via its public URL.
After initially publishing your snaps the OG image will be generated automatically from the first Slide. You can regenerate it manually with your preferred Slide number.
Embedding
Snappify also enables you to embed your snaps in an interactive way on your blog or in your technical documentation, so that users can easily copy the code.
You can either embed them via an iframe on your own website, or on one of our supported platforms. Choose your desired embedding platform:
Frequently asked questions
Why should I provide a title and description?
The title and description are used for SEO purposes. They are also used to provide a better user experience when sharing your code snippets on social media.
What do you mean by "fully accessible snap"?
The snap you are sharing either with a public URL or embedding as an iframe is not an image or a canvas render. It is 100% HTML based and all your text contents (like code-snippets or rich-texts) are fully accessible to the user. It means they can copy the text/code.
Why don't my changes appear on the shared snap?
The shared snaps are being cached for 60 seconds so it can take a little bit for your changes to appear.
What is the SEO impact when I embed a snap via iframe?
There is no bad impact if you embed an iframe code snippet. Instead, you can improve the User Experience of your users, since the embedded content is fully accessible, the users can copy the code or text. This is definitely better than just having an image of your code snippet. Plus you have much more possibilities to annotate your code so it looks more appealing.
Pro tip 💡: If you care about SEO then write a proper title and description. The iframe tag supports a ‘title’ attribute. We automatically set the description you’re providing to this field.
What is a responsive embedded snap?
By default, the embedded snap will detect the available width of the iframe on the page and will resize the snap accordingly by keeping the aspect ratio of your snap.
Previous Article
Next Article