Getting Started
The editor is the heart of snappify. Over the past year, it developed into a very powerful design tool that helps you to show off your code in a beautiful and professional manner. It has many functionalities you’re used to from other design tools like Figma, but with first-class support for presenting code-snippets.
It lets you share your code snippets as static images, but also via public URLs, which result in interactive code snippets where users can easily copy the code and paste it elsewhere. It even lets you embed your snaps in the same interactive way. You can either embed them via an iframe on your personal website or on one of our supported embedding platforms!
Examples
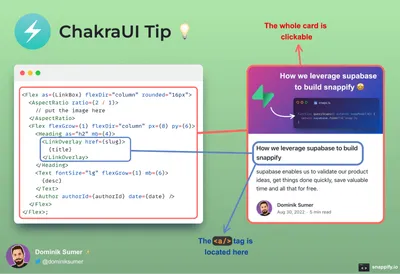
Take a look at some examples you can achieve with it:
In the following pages you’ll learn more about the Basics of the Editor and all available Elements you can use.
Previous Article
Next Article