✨ AI Explanations
It’s now possible to create Code Explanations with our AI powered solution!
Just right-click on a selected code and let the AI generate an explanation for you. You can then edit the explanation to your liking.
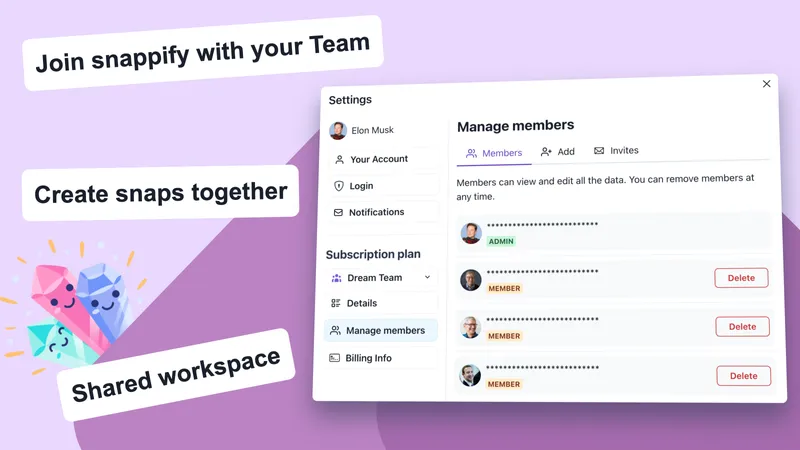
👩💻👨💻 Teams plan
Now you can collaborate with your team members on a shared workspace. Each team member can create and edit snaps and folders.
The admin of the team can invite new members and manage them.
Currently our team plan includes up to 4 members. In the future, we will add the possibilities to add more members as the demand increases.