
7 Best UI Animation Tools Every Developer Should Know (2024)
UI animations are a key component for creating successful digital products.
Animations add dynamic elements to a static web design, making it more engaging and interactive.
With effective animations, you can give personality to your website and provide a more delightful user experience.
But without the right tools, your animations can look slow and unprofessional, causing user dissatisfaction and increasing bounce rates.
That’s why we have listed the best UI animation tools to help you create smooth, attractive animations that captivate users.
Let’s get started.
Why is UI Animation Important?
About 94% of people form a first impression about a website based on how appealing its design is.
Smooth animations and transitions can significantly improve your website’s impression.
They add visual flair and play an important role in improving user experience.
Here are the key reasons why you should create beautiful animations for your website:
- Moving elements can capture attention quickly and keep users engaged for a long time.
- Animations make navigation easier and help users find their way around your website.
- They are a good way to highlight features and make your website more interesting and enjoyable to use.
- They can help users understand what’s happening when they perform a task.
- They also help create a unique brand identity and strengthen your brand’s story.
Types of UI Animations
Animations can be categorized into different types based on their use cases.
- Micro-interactions: Brief animations that respond to specific user actions. For example, when you log in or press the like button.
- Transitions: Animations that occur when you move between different states or screens in an app.
- Loading Animations: This indicates the app is processing or loading content.
- Navigation: Animations that guide users through the app.
- Educational Illustrations: Infographics that tell a story and explain a feature or technical content.
7 Best UI Animation Tools
Let’s overview the best UI animation tools, each with unique features that make them stand out.
Snappify
Snappify is a user-friendly code design tool that lets you create stunning animations of your technical content.
With Snappify Slides, you can create beautiful presentations, animated illustrations, and interactive snippets for your code and share them on your blog or social media platforms.
Key Features:
- A rich-text editor to enhance your slides with images, videos, shapes, arrows, and more.
- Share your graphics as PNG, GIF, or videos that you can embed on your website or popular platforms like Hashnode, Medium, and Notion.
- Explain your snippets with AI-powered explanations.
- Turn your snippets into animations with smooth transitions (slide, morph, fade, etc.) that you can fine-tune to your liking.
- You can change the order of the animations using the drag-and-drop feature or animation triggers and responses.
- Customized branding for each snippet to improve your online presence.
- Extension for Visual Studio Code and IntelliJ IDEs so you can create impressive presentations and videos directly in your development environment.
Best for:
Create interactive visuals of your technical content with powerful design features.
Pricing:
- Free plan available.
- Pricing starts from $5 per month.
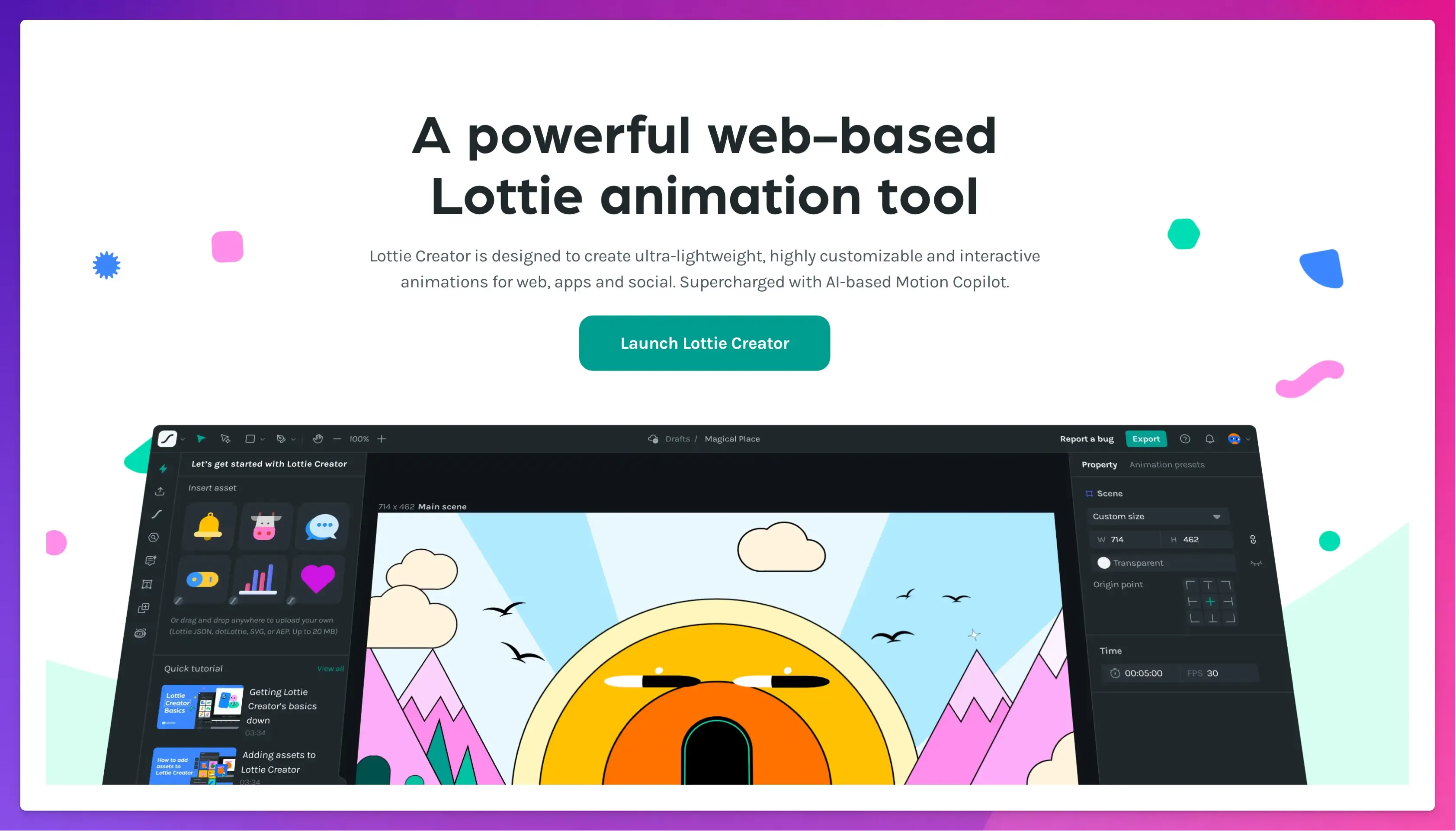
Lottie Creator

Lottie Creator is a web-based animation tool that allows you to create highly customizable and interactive animations for the web, mobile apps (iOS, Android), and social media platforms.
Key Features:
- Control parameters like presets, keyframes, and transitions to create smooth animations or highlight an object by animating it.
- Choose from an extensive library of pre-built 100,000+ free animations.
- Export your animation and motion graphics in different formats, such as JSON, GIF, MP4, MOV, and more.
- Personalize your animations using a color of your choice.
- Easy integrations with popular tools like Figma, Canva, Adobe After Effects, ProtoPie, and more.
Best for:
High-quality, lightweight animations with support for various animation effects.
Pricing:
Starts from $19.99
Adobe After Effects
Adobe After Effects is a popular UI animation and motion graphics software that allows developers and designers to create visual effects, animate text, graphics, logos, and more.
This tool has several easy-to-use features, making it a trusted choice in the design community.
Key Features:
- Easily create 2D and 3D animations and transitions.
- Use the AI-powered Roto Brush tool to extract any object from the background.
- Customize your graphics with hundreds of high-quality presets, filters, and powerful keyframe tools.
- You can automate tasks like enabling animations to respond to specific variables or connect to external data sources.
- Tools for color correction, brightness, contrast, and balance.
- Get access to 100 GB of cloud storage.
- Integration with other Adobe products like Adobe Spark and Adobe Fonts.
Best for:
An industry-standard tool with extensive plugins and effects for creating professional animations and motion graphics.
Pricing:
- Free trial available.
- Pricing starts from $22.99 per month.
Rive

Rive is an interactive animation tool for designers and developers, allowing them to create functional graphics for mobile apps, websites, and games.
Its universal features enable users to animate in real time for fast performance and immediate feedback.
Key Features:
- One of its best features is the State Machines, which manage different states and transitions to create interactive graphics responding to user inputs.
- You can create graphics that respond to user actions like hovering and clicking, blend layers, and add sound effects.
- It offers advanced features like inverse kinematics, bones, and constraints for creating complex animations.
- Collaboration features to work in real-time with your team members.
- Integrations with popular frameworks and design tools make it easy to embed animations.
Best for:
A powerful editor for creating real-time, interactive animations.
Pricing:
- Free version available.
- Pricing starts from $24 per month.
Framer
Framer is a powerful design and prototyping tool for creating interactive and highly detailed user interfaces.
It offers a range of features for UI and UX design, animations, CMS, SEO, and site maintenance tools.
Key Features:
- You can create custom transitions or use pre-built components to create an interactive UI design.
- Create dynamic animations with different effects such as scroll, appear, etc.
- It allows no code creation of websites, but some coding knowledge is required to use this software to its full potential.
- Get access to design templates and resources at the Framer marketplace.
- Integration with other design tools like Sketch and Figma.
Best for:
Creating complex animations with minimal code.
Pricing:
- Free version available.
- Pricing starts from $20 per month.
Motion UI
Motion UI is a Sass library for creating CSS transitions and animations.
It stands out for its simplicity and ease of integration, making it an excellent choice for developers who want to add animations to their web projects quickly.
Key Features:
- Anyone can easily create flexible transitions and animations using pre-defined classes and components.
- You can create your own effects or choose from ones like slide, fade, hinge, and scale.
- Support multiple browsers (Chrome, Firefox, Safari, iOS, Android).
- It also offers comprehensive documentation with code tutorials and examples.
Best for:
Highly customizable with quick implementation for rapid prototyping.
Pricing:
Free and open-source.
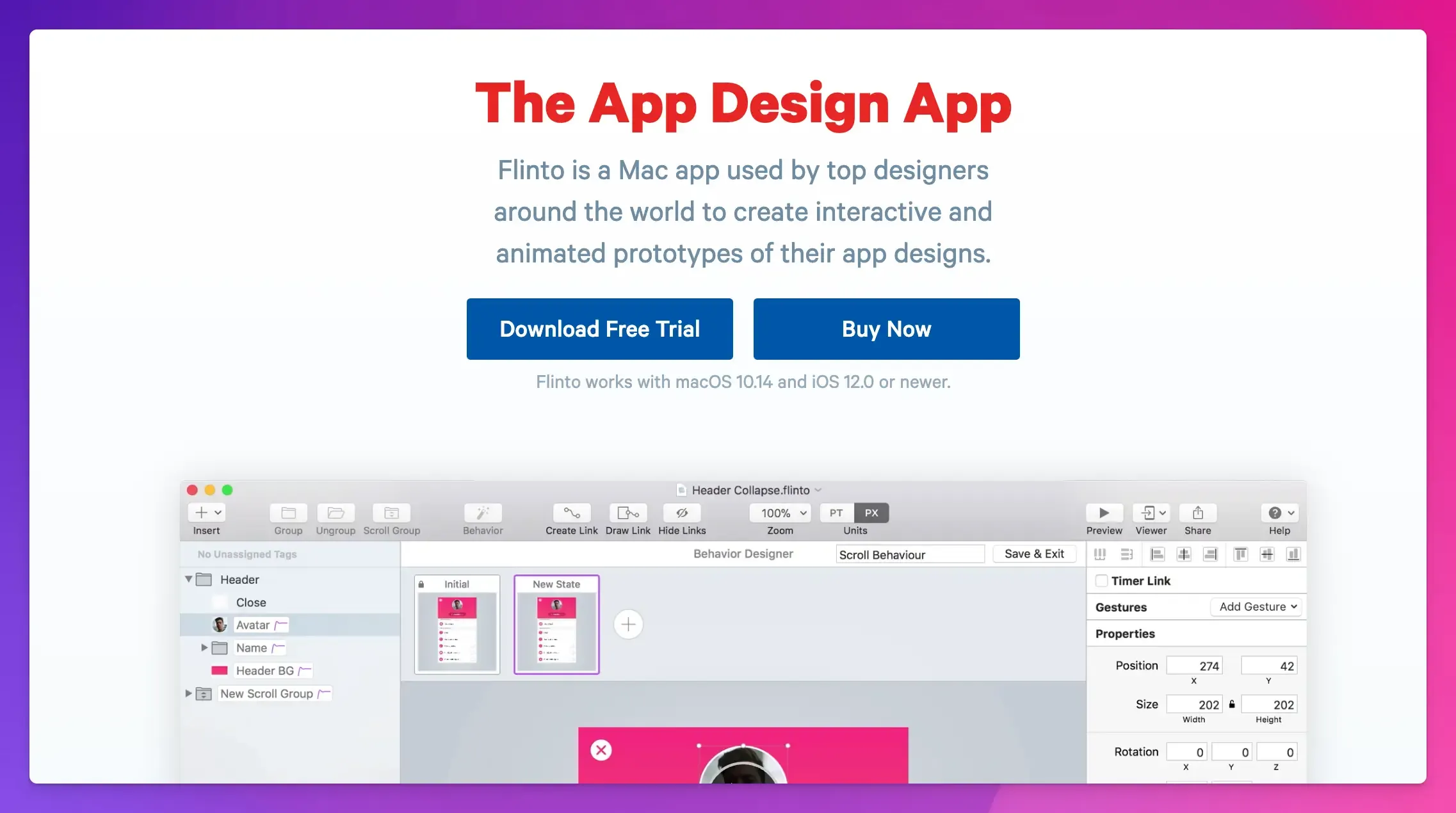
Flinto

Flinto is a design tool for creating interactive and animated prototypes for mobile and web applications.
Its lightweight, easy-to-use platform provides features for building prototypes that look and feel like real applications.
Key Features:
- A visual interface for creating animated transitions and micro-interactions.
- You can preview your prototypes in real-time using Flinto’s iOS app.
- Vector drawing tools to help you create your simple mockups or edit shapes and text directly within the app.
- Use the Behavior Designer to define how elements behave in response to user interactions, like taps, swipes, and scrolls.
- You can add layers, sound effects, haptic feedback, and more with precise control over design elements.
- Integrations with other design tools like Sketch and Figma.
Best for:
High-quality mobile app transitions and micro-interactions with immediate testing on devices.
Pricing:
- Free trial available.
- Requires a paid license costing $99.00 per year.
How to Choose the Best UI Animation Tool?
Before making a decision, it is important to understand your project requirements.
Here are some selection criteria to help you choose the best tool for your design goals.
- Usability: Consider the skill levels of your team. A too complex tool might slow down the workflow if the team isn’t familiar with it.
- Features: Look for pre-built components, customization options, and interactive animations.
- Performance: Animations should be lightweight to avoid slowing down your website.
- Integrations: It should integrate easily with your existing workflow and design tools.
- Resources: Check that the tool offers documentation, tutorials, and community support for easy troubleshooting.
- Cost: Choose a tool that justifies its cost with advanced features and capabilities.
Final Words
UI animations make digital experiences more enjoyable, keeping users happy and returning.
With the right animation tool in your toolkit, you can make brilliant designs that set you apart from your competitors.
If you liked this article, you will enjoy reading the best Drag and Drop Web Application Builders.
FAQs:
How do I test my UI animations?
You can test animations on different devices and screen sizes to ensure they work well in all environments. Before fully implementing an animation, use prototyping tools to get feedback and refine it.
What is the difference between UI animations and motion graphics?
UI animations improve user interfaces with interactive features for usability, whereas motion graphics provide moving visuals for storytelling and visual impact, commonly used in videos and presentations.
