
12 Best CSS Games to Learn it Faster (2024)
Learning CSS as a complete beginner can be challenging.
Remembering what each property does and where to use them can be difficult.
If you don’t practice coding daily, you might forget important concepts and start losing motivation before you even get to the fun parts.
But what if you could learn CSS by playing a game?
That’s right.
Many games are available that turn boring technical concepts into an interactive learning experience.
This guide lists some of the best CSS games that will make learning more fun and enjoyable.
Let’s get started.
12 Best CSS Games For Developers
Learning code with interactive challenges and visual feedback is a great way to understand how things work in real life.
While traditional methods like watching tutorials or reading articles can help you grasp the theory, they can feel dry and ineffective if you don’t put what you have learned into practice.
As a result, things get boring, and you feel yourself losing focus and the willingness to learn.
That’s why learning by playing games is a good way to get hands-on practice while having fun.
You can comfortably experiment with CSS rules without fear of messing up or making a mistake.
Plus, you get many benefits, such as:
- Faster understanding of core concepts.
- Better retention of knowledge.
- A more enjoyable learning experience.
- Motivation to learn more.
With that in mind, let’s take a look at some of the best CSS games and challenges to help you learn faster.
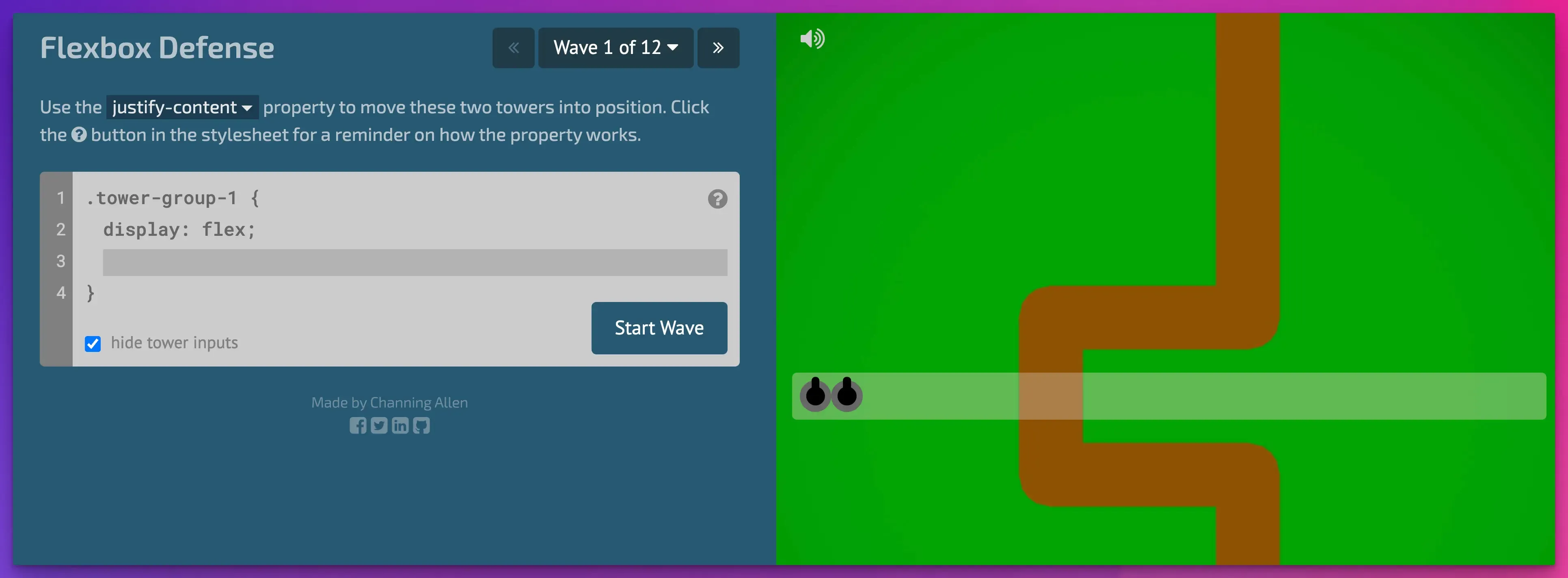
Flexbox Defense

Flexbox Defense uses the mechanics of a tower defense game to learn CSS flexbox.
You position your tower defenses using flexbox properties to stop incoming enemies.
Key Features:
- Use the justify-content property to position defenses inside a container.
- Shows how flexbox can control layout in real-time.
- Covers properties like justify-content, align-items, align-self, flex-direction, and order in 12 different levels.
- It is great for learning how flexbox can be used for spacing and alignment.
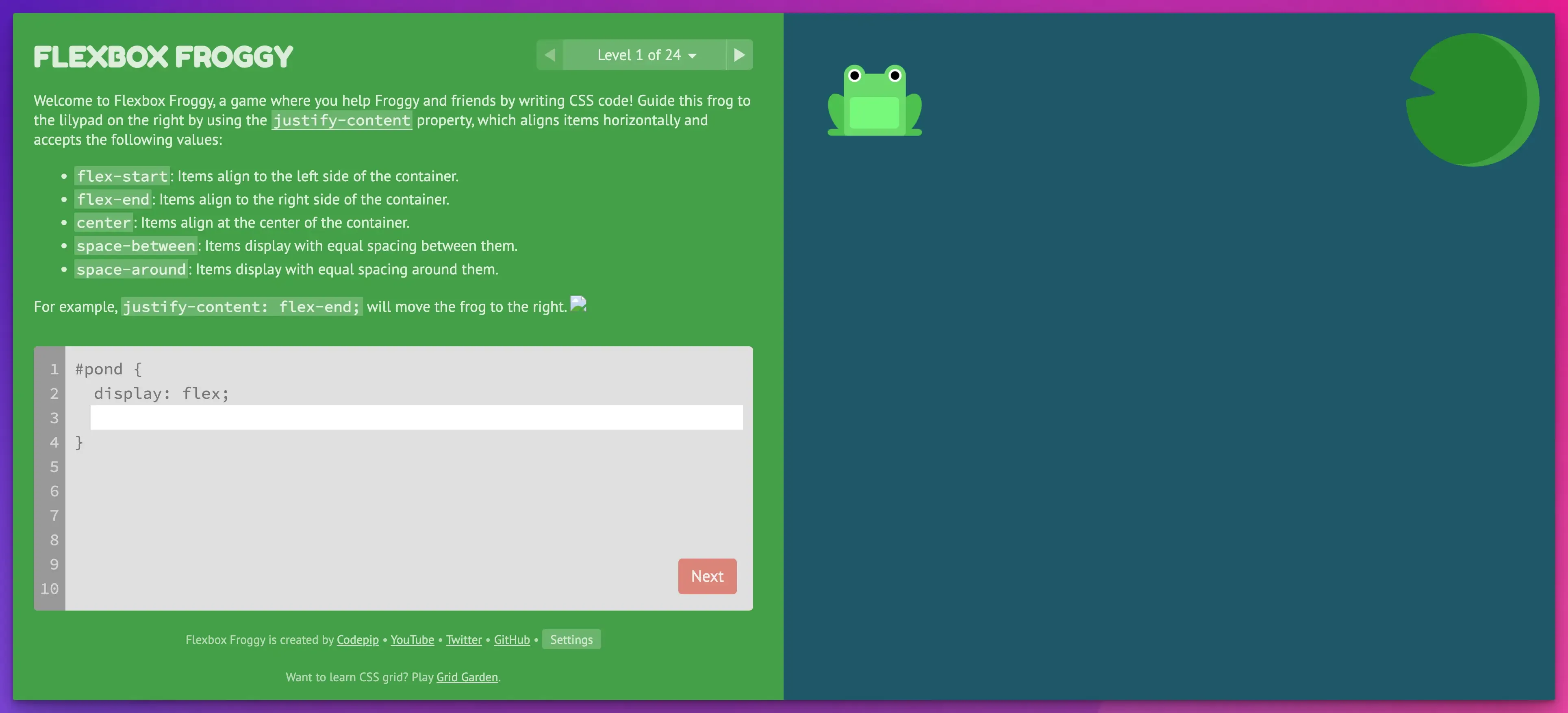
Flexbox Froggy

Flexbox Froggy is a beginner-friendly game that helps you learn flexbox layout.
Your goal is to guide a frog to its destination using different flexbox properties.
Key Features:
- Interactive puzzles that teach how to align and position elements.
- It covers flex properties like justify-content, align-items, flex-direction, align-self, flex-wrap, flex-flow, align-content, and order.
- There are 24 levels that gradually increase in complexity as you progress.
- Provides instant feedback with a fun and colorful interface.
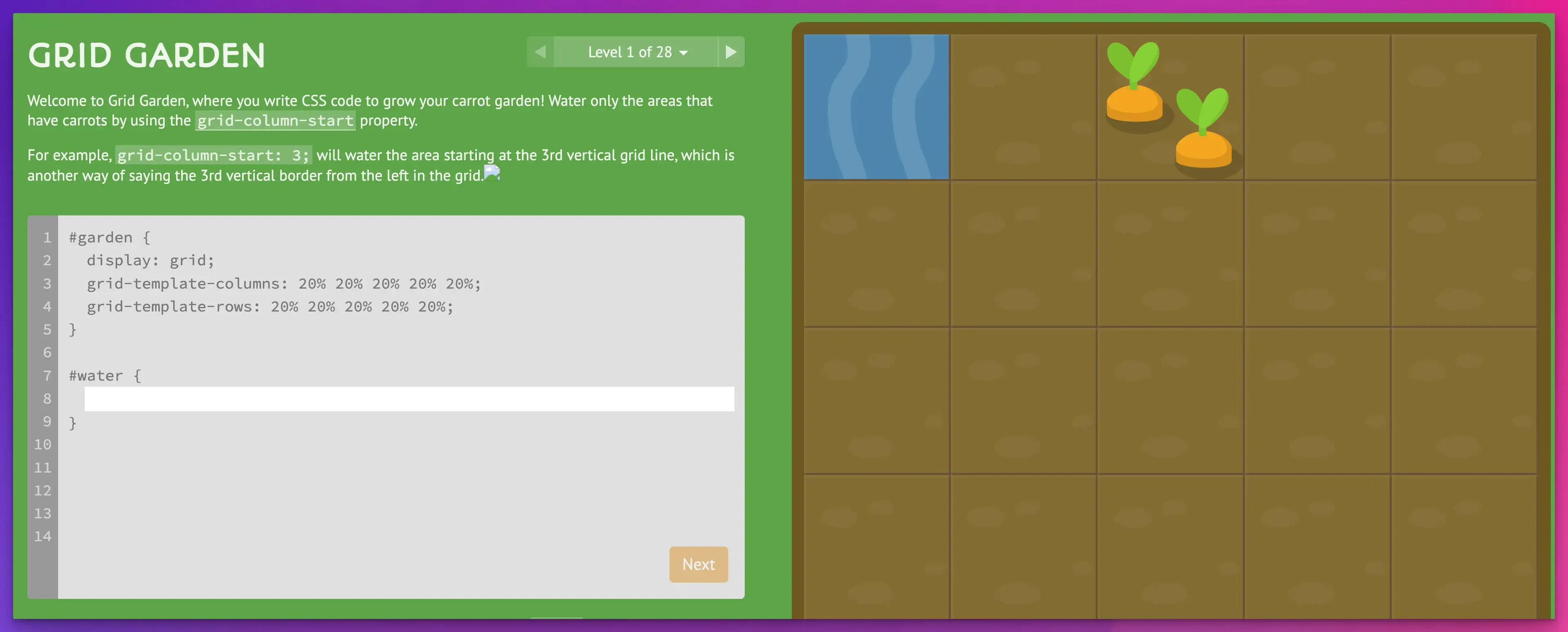
Grid Garden

Grid Garden is another fun game that teaches the CSS Grid layout.
It is like the Flexbox Froggy game, except you grow a garden by using grid properties to water plants.
Key Features:
- Visual representation of how grid rows and columns work.
- Starts with the basics of CSS grid but gets more challenging in higher levels.
- A total of 28 levels cover properties like grid-column and grid-row.
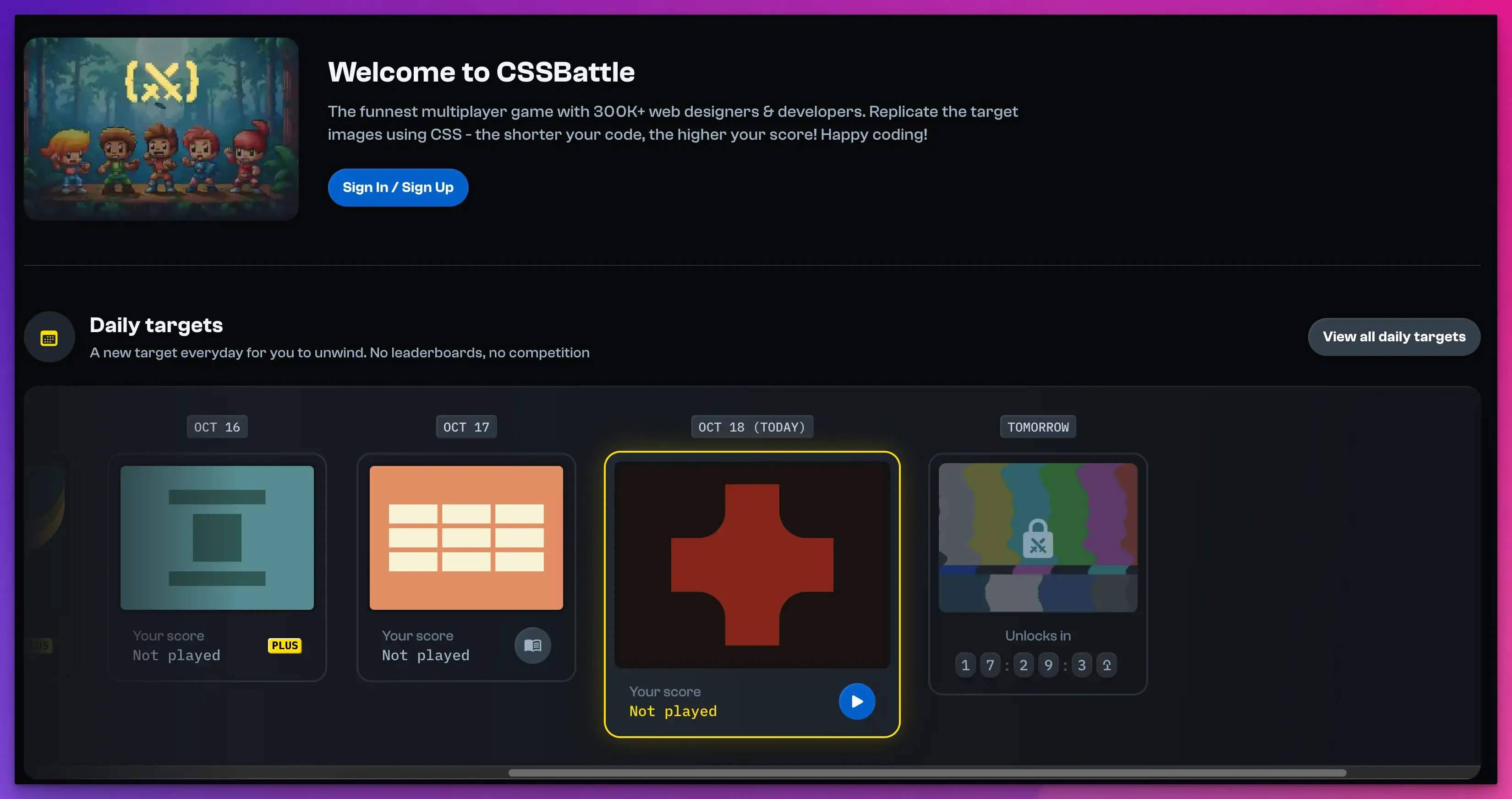
CSS Battle

CSS Battle is a competitive coding game where you replicate the target images using the least amount of code possible.
The shorter your code, the more points you will get and rank higher on the leaderboard.
Key Features:
- Test your CSS skills and compete with other players to write the shortest code.
- Helps improve creative problem-solving skills.
- It offers daily design challenges to help you learn the basics of CSS.
- Provides immediate visual feedback as you write code to match the target design.
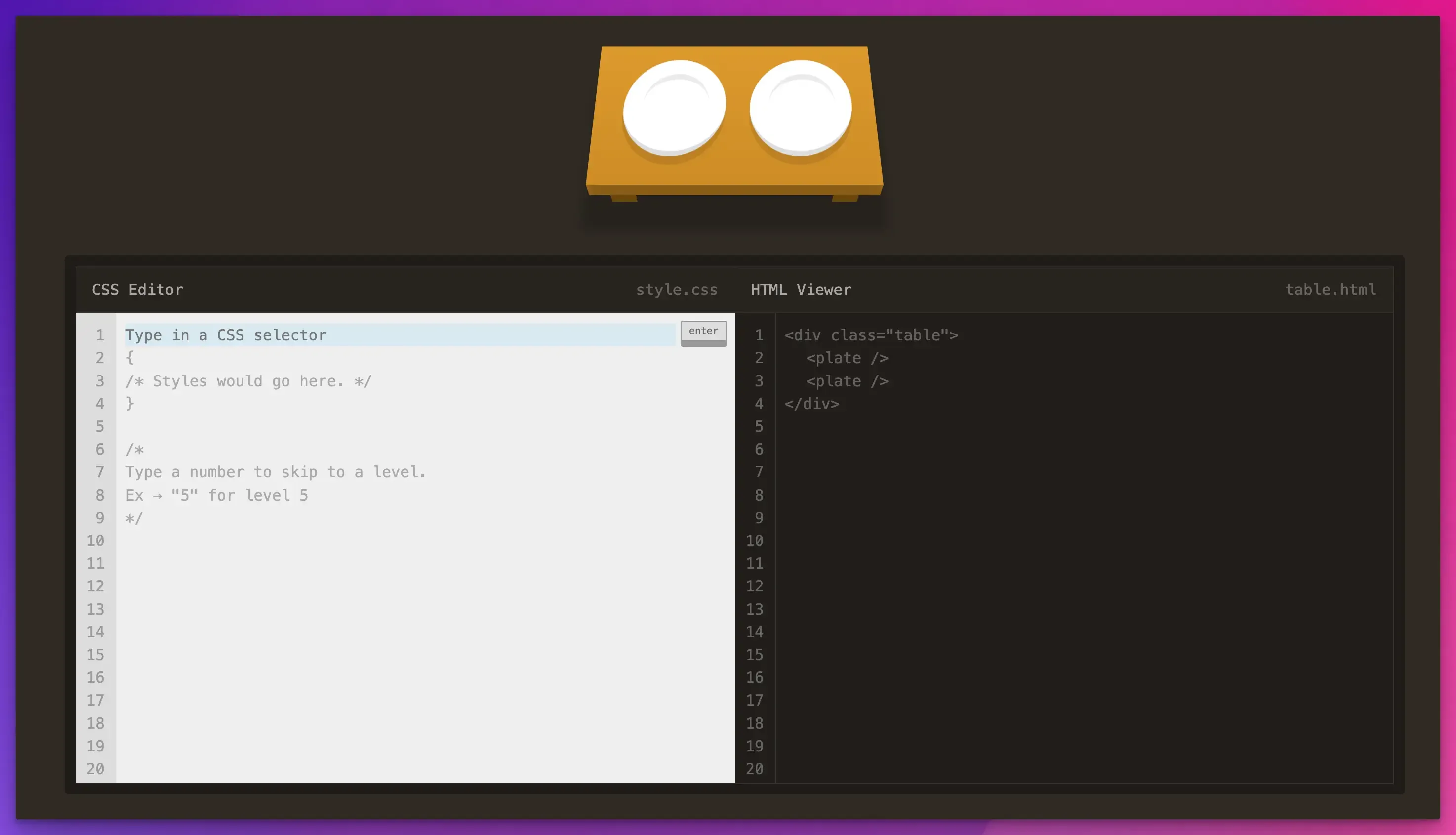
CSS Diner

CSS Diner is a food-themed game that helps you understand CSS selectors.
In CSS, selectors are used to select the HTML elements you want to style. The game involves selecting elements on the table by using various selectors.
Key Features:
- Great for learning the basics of CSS selectors.
- There are 32 levels that progress from basic to advanced.
- Get instant feedback when you choose the right or wrong selector.
- It helps you understand how to target specific elements using different selector types such as elements, classes, IDs, pseudoclasses, and attributes.
Flexbox Zombies
Flexbox Zombies is a really fun and interactive game in which you use flexbox properties to fight off zombies.
Key Features:
- Storyline-driven game to keep you engaged till the end.
- Explains each property before introducing a challenge.
- Visual examples and hints make concepts easier to learn.
- Requires a free registration to play.
Flexbox Adventure
Flexbox Adventure is a story-based game that teaches flexbox through challenges.
Your goal is to use flex properties to clear each level and advance in your journey.
Key Features:
- Explain each property in detail before introducing it in a challenge.
- It includes 24 levels that cover properties like flex, justify-content, align-items, align-content, flex-direction, flex-flow, order, and align-self.
- Uses real-world examples of applying flexbox.
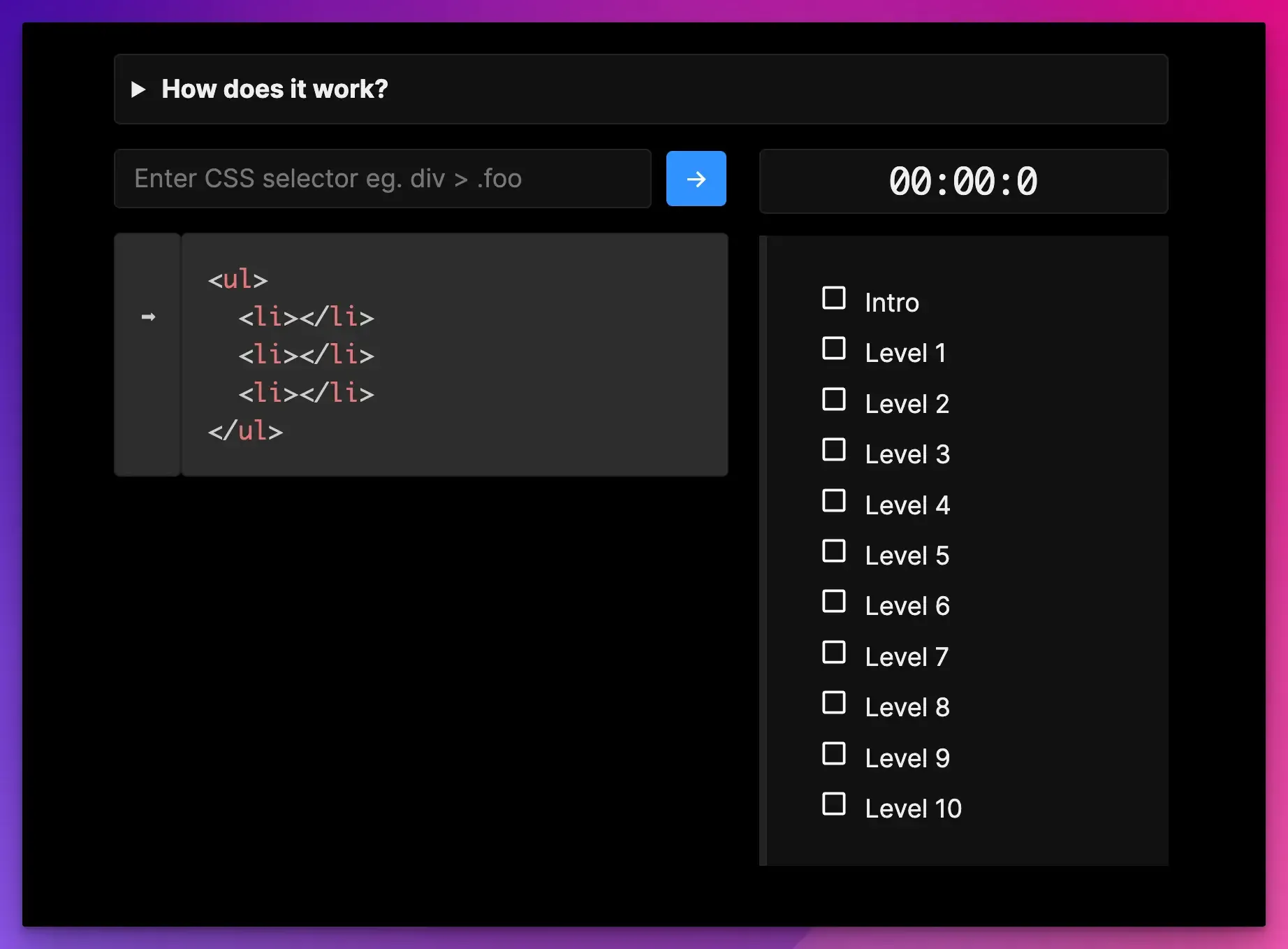
CSS Speedrun

CSS Speedrun is a coding challenge game that tests your knowledge of CSS.
There is a timer that starts after you solve your first puzzle. The goal is to see how quickly you can solve the problems.
The goal is to choose the correct selector as fast as possible to get a high score.
Key Features:
- Great for those who enjoy a fast-paced learning experience.
- Includes 10 levels covering different CSS properties.
- Get instant feedback to correct mistakes on the spot.
Grid Attack
Grid Attack is a story-based game that helps you learn how to create complex layouts using Grid.
Your mission is to use grid properties to organize a battlefield, defeat monsters, and reach the next level.
Key Features:
- Teaches advanced grid layout techniques and properties.
- Interactive approach to mastering grid-template, grid-area, repeat, fr, min-content, max-content, autofill, and more.
- Explains each grid property with images and examples.
- Includes 80 levels and 40 real-project layouts.
- You can choose from three game modes: easy, medium, and hard.
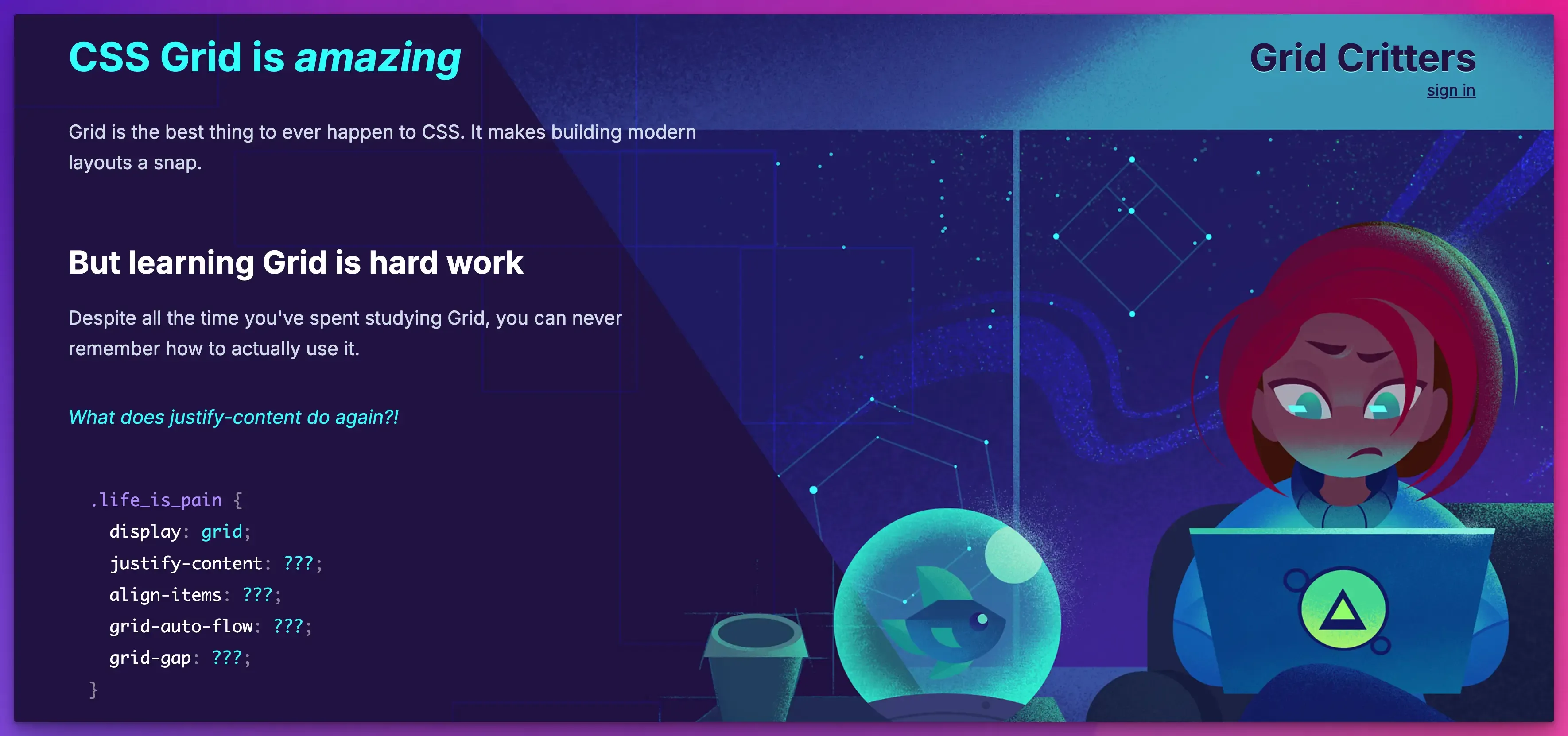
Grid Critters

Grid Critters is a great way to master CSS Grid with a story-based approach.
It uses a sci-fi theme to make learning more engaging and playful.
Key Features:
- Storyline-driven game focused on grid concepts, attributes, and shorthands.
- Uses spaced repetition to make the concepts stick.
- Includes 10 chapters with exercises for daily coding practice.
- Break down complex ideas into manageable lessons.
- Requires a paid registration.
Selector Showdown
Selector Showdown is a game designed to teach how different types of CSS selectors affect specificity.
To advance to the next level, you must use the correct selector to target specific elements.
Key Features:
- Get instant visual feedback to know if your choice is correct.
- Learn the difference between different selectors with increasing levels of difficulty.
- Includes brief explanations and hints for beginners.
- It requires paid registration to the Codepip platform.
100 Days CSS Challenge
Matthias Martin created the 100 Days CSS Challenge, which requires participants to create different HTML and CSS snippets in 100 consecutive days.
It is a creative learning process where you solve one coding challenge daily to test your skills.
As an added benefit, you can make coding a daily habit and reinforce your learning.
Key Features:
- Challenges include tasks like creating shapes and styling text.
- Encourages experimenting with code to find the best solution.
- Includes a Codepen template to write the code.
- Great for improving your skills.
snappify will help you to create
stunning presentations and videos.
Final Words
Learning CSS is an essential web development skill.
The games listed here make front-end development engaging and effective for both beginners and experts.
Level up your skills with a game-like experience, and make difficult concepts easier to apply in real-world web development tasks.
If you like this article, you will also enjoy reading:
FAQs
How can I create an effective roadmap for learning CSS?
Here’s how you can create an effective roadmap for learning CSS:
- Start with the basics: syntax, selectors, properties, and the box model.
- Learn flexbox and grid layouts, text alignment, colors, and gradients.
- Learn how to use transitions, animations, and media queries to design responsive.
- Practice concepts through games and challenges.
- Build real-world projects for practical knowledge.
What are some common pitfalls to avoid when learning CSS through games?
Some common pitfalls to avoid include:
- Not practicing enough with real code.
- Relying solely on games without studying theory. You need to use a balanced approach for better learning.
- Not looking into the source code of the games for deeper understanding.
