
4 Best Syntax Highlighters for Dev Bloggers (2023)
Are you finding it challenging to promote your developer blog and make your code snippets stand out?
What if your code serves its functional purpose and captivates your readers, making your technical content more engaging and visually appealing?
With the right syntax highlighter, you can achieve that and take your dev blogging to the next level.
Whether you’re an experienced programmer or just starting, the right tool can improve your code snippets, even if you’re not a design expert.
In this article, you will learn about the top four syntax highlighters that can help unlock a visually stunning and seamless code presentation.
What is a Syntax Highlighter?
A syntax highlighter is a tool or feature that highlights and colorizes different code elements to make it easier to read and understand.
It’s like VScode themes with pre-defined rules to highlight code.
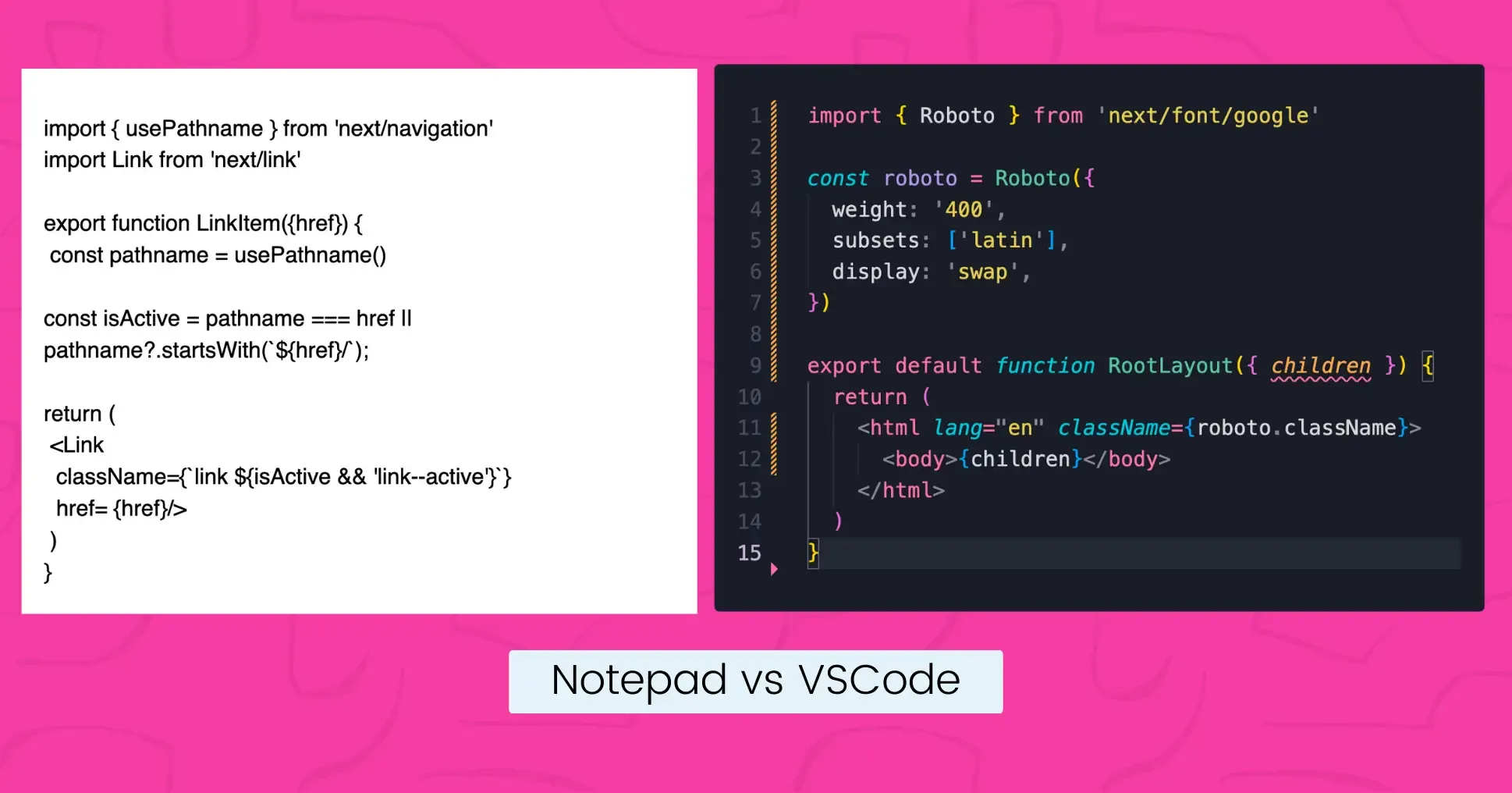
Can you find the difference between a simple notepad and a vscode editor? Yes, it is syntax highlighting that makes code beautiful and easy to read.

The challenge is utilizing these syntax highlighting abilities in our blogging platforms.
Keep reading to learn about the best and most modern syntax highlighting libraries and tools.
Snappify:

You should try Snappify. If you are a technical content creator or blogger and looking for a tool that can help you to:
- Attract the audience with beautiful code blocks
- Turn visitors into readers of your blog.
- Embed interactive Code snippets with the copy-to-clipboard feature.
- Create Stunning Code presentations with animations.
- No-Code required
You can turn any boring code into an attractive code snippet with built-in features like:
- Code snippet editor with an AI explainer
- Technical Code Presentation
- Animations and Customizations
- Syntax Highlighting according to languages like JavaScript, python, PHP, CSS, etc
- Official API Support
- Support of amazing code highlighting themes like VSCode popular themes
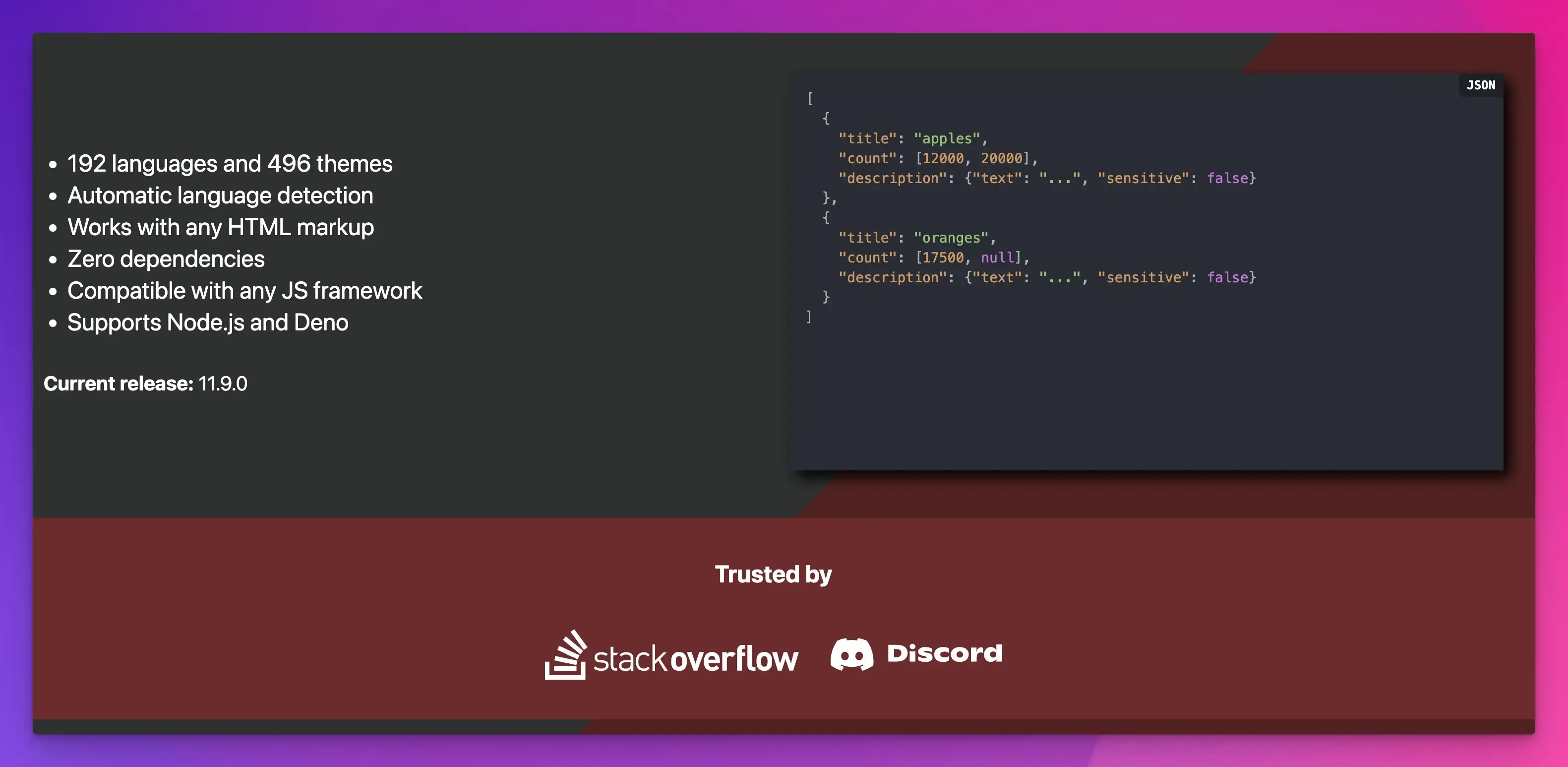
Highlight.js:

If you want to highlight syntax on web pages with a JS Code, then highlight.js is one of the popular JavaScript libraries you should try.
It highlights code snippets in various programming languages without server-side processing.
Below are some of the key features:
- 192 Languages Support: JavaScript, Python, HTML, CSS, and many others
- 496 themes: Github Dark, Monokai, Night Owl, and more.
- Automatic language detection: You don’t need to define the language.
- Zero Dependencies: This makes it secure and reliable
- 100% JS frameworks Compatible: You can use it with any JavaScript framework or library (ReactJS, Angular, Vue, etc.)
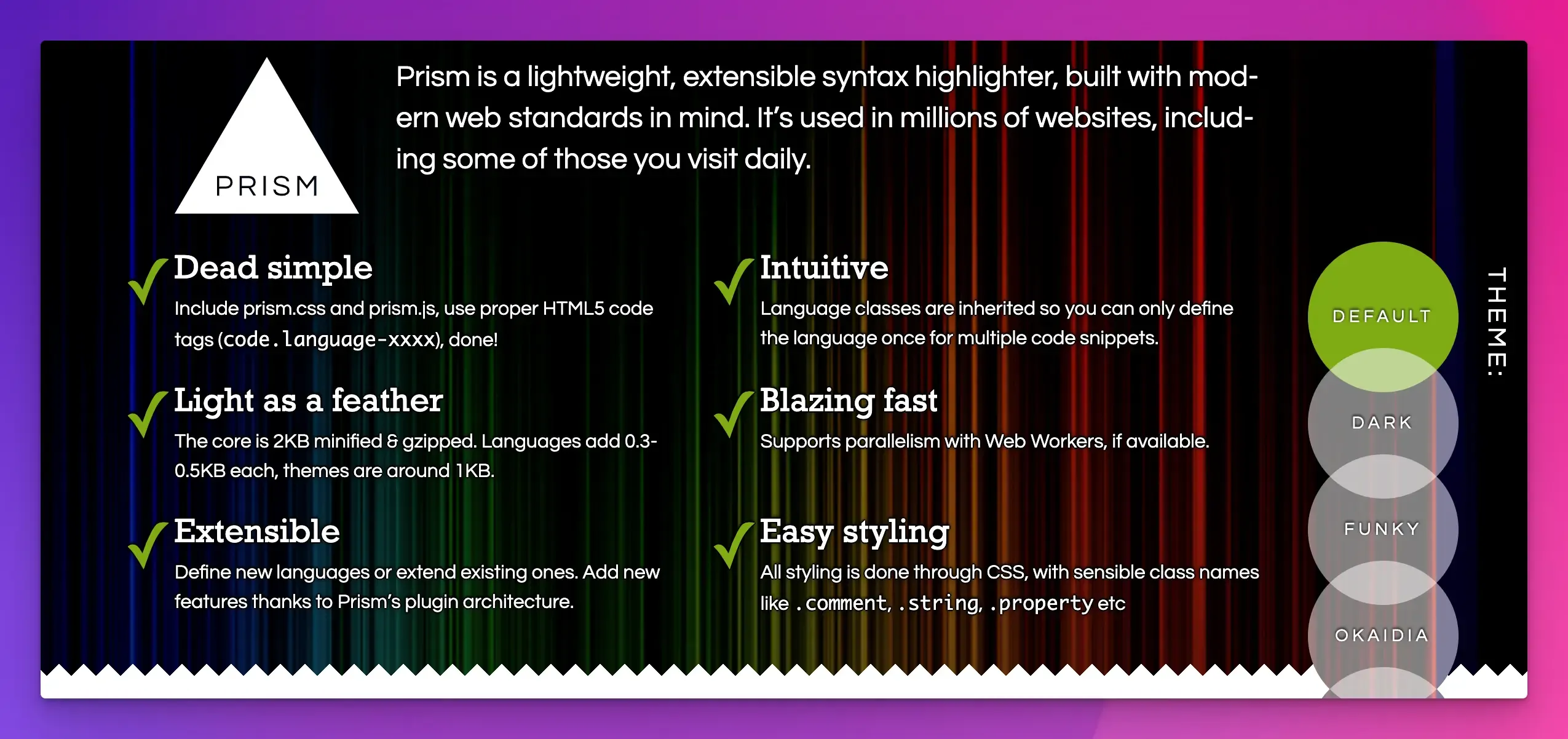
Prism:

If you are not planning to use HighlightJS. Then, you can use Prism, another lightweight and advanced syntax highlighter.
Many popular websites are using it:
- CSS Tricks
- Smashing Magazine
- Sitepoint
- Stripe
- Drupal
Below are some of the features that make it a better choice:
- Good Practices: Prism promotes using the correct HTML elements for marking up code, such as
<code>for inline code and<pre>for code blocks. - Web Workers Support: It supports parallelism with Web Workers, although it is turned off by default.
- Easy to Extend: It has a plugin architecture, making it easy to extend without modifying the core code. Multiple hooks are available throughout the source.
- CSS Styling: You can do styling through CSS with sensible class names instead of confusing, namespaced abbreviations.
- No Specific Markup Required: Prism does not force using any specific markup or class name.
- Wide Browser Support: Major browsers, including Edge, IE11, Firefox, Chrome, Safari, Opera, and most mobile browsers, support Prism.
WordPress Syntax Highlighters:

As WordPress is very popular in the website development category. Developers use this CMS(Content Management System) to build websites or blogs quickly.
You can use Prism and Highlight.js inside WordPress with the help of custom code, but plugins are available for syntax highlighting that do their job well.
So, here are the latest WordPress syntax Highlighters which you can start using from today:
- Syntax-highlighting Code Block (with Server-side Rendering) by Weston Ruter
- Highlighting Code Block by LOOS
- Prismatic by Jeff Starr (Prism, Highlight.js and Plain Flavor Support)
Tips: Always use the updated plugins (If the plugin’s last update is one year ago, don’t use it)
Final Thoughts:
Now, if you ask: What is the better way, and which method should I use?
The attention span of readers has been reduced in recent years. Boring code snippets can lead to losing visitor’s interest in your website.
If you want to use Prism or HighlightJS, that is fine, as many others are already using it.
But the question is, what makes your content different?
Of course, you need a tool to help you design and create beautiful code snippets quickly.
Snappify is a modern syntax highlighter that can help you put shine on your code beautifully without writing a single line of code.
You can start building amazing code chunks with the free plan.
FAQs:
What is the importance of Syntax Highlighting for Developers?
Syntax highlighting is essential for developers as it improves code readability. Using colors and styles to highlight code elements helps identify errors, patterns, and code structure. Ultimately, it increases productivity and reduces syntax-related bugs. In the case of blogging, it helps readers to understand code better.
What syntax highlighter does GitHub use?
GitHub uses Linguist as its syntax highlighter. Linguist is an open-source library developed in Ruby.
What are some key features to look for when choosing a syntax highlighter?
Choose a syntax highlighter that supports your preferred language and theme. Look for customization options, optimal performance, and additional features like code snippets management, diff support, AI features, and more.
What's your go-to library for syntax highlighting in code?
When it comes to custom development, it’s Prism library. But when I talk about differentiating from others, then the Snappify tool.
