
17 Best Chrome Extensions for Software Developers in 2025
As a developer, you know that using the right tools can make all the difference in your coding experience.
Software development demands speed and efficiency. Writing, testing, and debugging code takes hours, and staying productive is even more difficult when constantly switching between tools and tabs.
Chrome extensions are helpful tools that can simplify your daily tasks, help you code faster, and keep you ahead of competitors.
But with so many options available, finding the right ones can be tough.
You don’t want add-ons that slow down your browser or don’t work as expected.
We’ve done the hard work for you and compiled a list of the best Chrome extensions every developer should have in their toolkit.
Each extension has been evaluated for speed, performance, and ease of use so that you can spend less time searching and more time coding.
Let’s get started.
Why Should You Use Chrome Extensions?
Google Chrome is currently one of the most popular web browsers, with a global market share of 65%.
Most developers use Chrome for web development because there are plenty of tools and extensions available for the environments they work in, such as debugging live sites, testing APIs, or inspecting DOM elements.
There are several benefits of using Chrome extensions:
- They eliminate the need for multiple open tabs by integrating lightweight tools directly into your development workflow, helping you stay focused instead of bouncing between several apps.
- While Chrome’s developer consoles let you check your code, extensions like color pickers, CSS editors, or accessibility checkers let you tweak live sites instantly without any local setup. For example, you can edit a site’s CSS, see real-time changes, or even manage multiple coding projects without leaving your browser window.
- You can get better online privacy and security with tools like ad blockers and VPN services.
- Extensions also future-proof your habits. They automate repetitive tasks like code formatting so you can focus on solving complex coding problems. Also, you get the best extensions that adapt as frameworks and APIs change since Chrome’s ecosystem evolves with new web standards.
- Chrome extensions are easily available and installed from the Chrome Web Store. Once downloaded, an icon appears on the browser’s toolbar, allowing users to quickly access its features.
- Lastly, Chrome works on all OS, so extensions do too. That’s a plus for developers using different environments.
snappify will help you to create
stunning presentations and videos.
Best Chrome Extensions for Developers
Now that you know the benefits of adding extensions to your browser, let’s review our top picks for helping you manage your projects more effectively.
Web Developer

Web Developer extension is a multi-purpose tool for web development that adds a toolbar with various developer tools in your browser.
You can do much more with it than with the regular Chrome Inspector, including finding broken elements on a website, displaying rulers, and applying outlines to images with a single click.
Key Features:
- Useful for inspecting and modifying web pages.
- Toggle CSS, JavaScript, and cookies on and off.
- Validate HTML and check page elements.
- It has over 1 million users.
ColorZilla

ColorZilla is a handy tool for quick, accurate color sampling and design verification.
It allows you to pick and analyze colors from any webpage and copy/paste them into your website.
Key Features:
- On-screen color picker and eyedropper.
- Built-in CSS gradient generator.
- Supports multiple color formats (HEX, RGB, HSL).
- It has over 4 million users.
Wappalyzer

Wappalyzer is a web technology profiler that shows you exactly what tools and tech stacks are used to build a website.
It identifies programming languages, JavaScript libraries and frameworks, analytics, marketing tools, payment processors, CRM, CDN, and more, offering quick insights at a glance.
Key Features:
- Technology detection on any website.
- Quick access to detailed information and documentation.
- Easy-to-read icons and labels.
- It has over 3 million users.
Octotree

Octotree is a helpful Chrome extension that enhances the GitHub code review experience by transforming repository browsing into an organized view.
It includes a collapsible sidebar that displays the layout of a repository’s complex files and folders in tree format, making large codebases easier to navigate.
Key Features:
- Fast file searching with tree view.
- Supports GitHub themes and private repositories.
- High performance with any repo size.
- It has over 300k users.
Notion
Notion is an all‑in‑one productivity tool that lets you create notes, manage tasks, build databases, and collaborate with others in a highly customizable workspace.
Its Chrome extension helps save time on routine tasks, improve content organization, and plan the entire development roadmap.
Key Features:
- Save entire web pages, articles, or selected content.
- Plan sprints, store code snippets, and track development progress.
- Save technical notes and documentation.
- It has over 300k users.
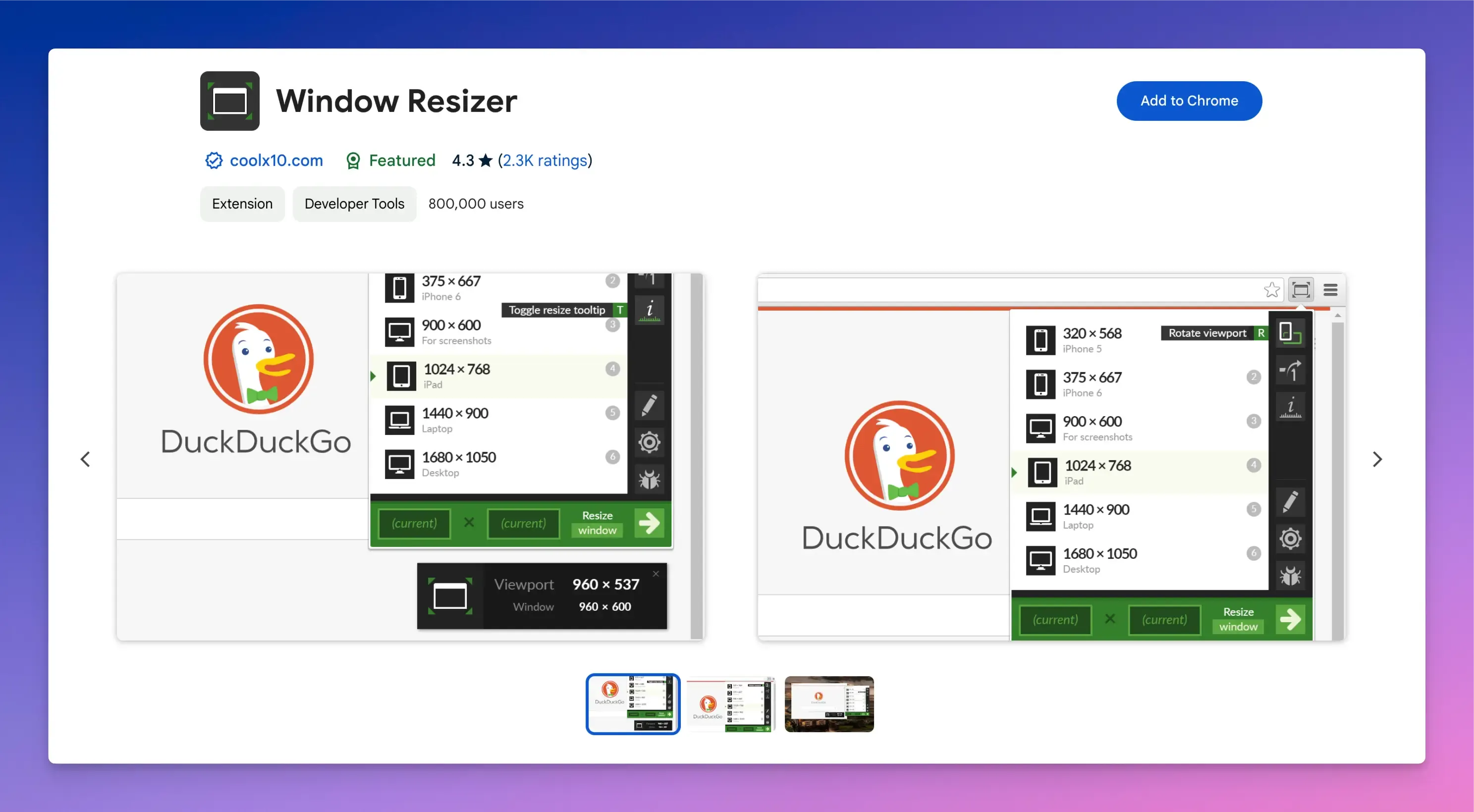
Window Resizer

Window Resizer is another handy tool for testing responsive designs across different devices and screen sizes.
It emulates various screen resolutions, allowing developers and designers to test web app layouts and provide a better user experience.
Key Features:
- Predefined device dimensions and custom presets.
- Easy switching between viewports.
- Resizable window simulation for real-time adjustments.
- It has over 800k users.
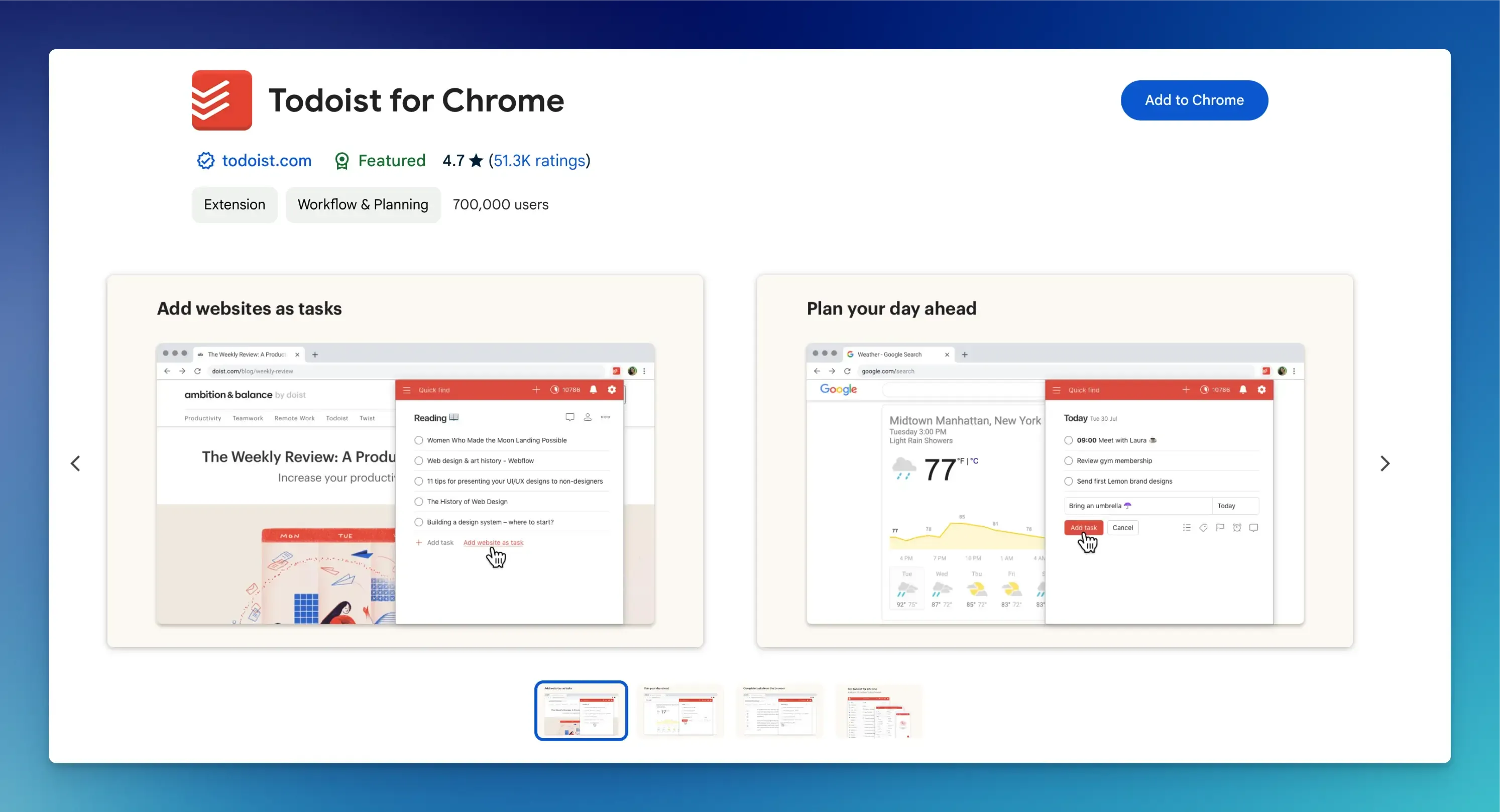
Todoist

Todoist for Chrome browser is a task management tool that helps individual developers and teams organize tasks, manage projects, and increase productivity.
Key Features:
- Add tasks quickly from any webpage.
- Save entire web pages or selected content as tasks.
- Sync tasks across web, mobile, and desktop.
- It has over 700k users.
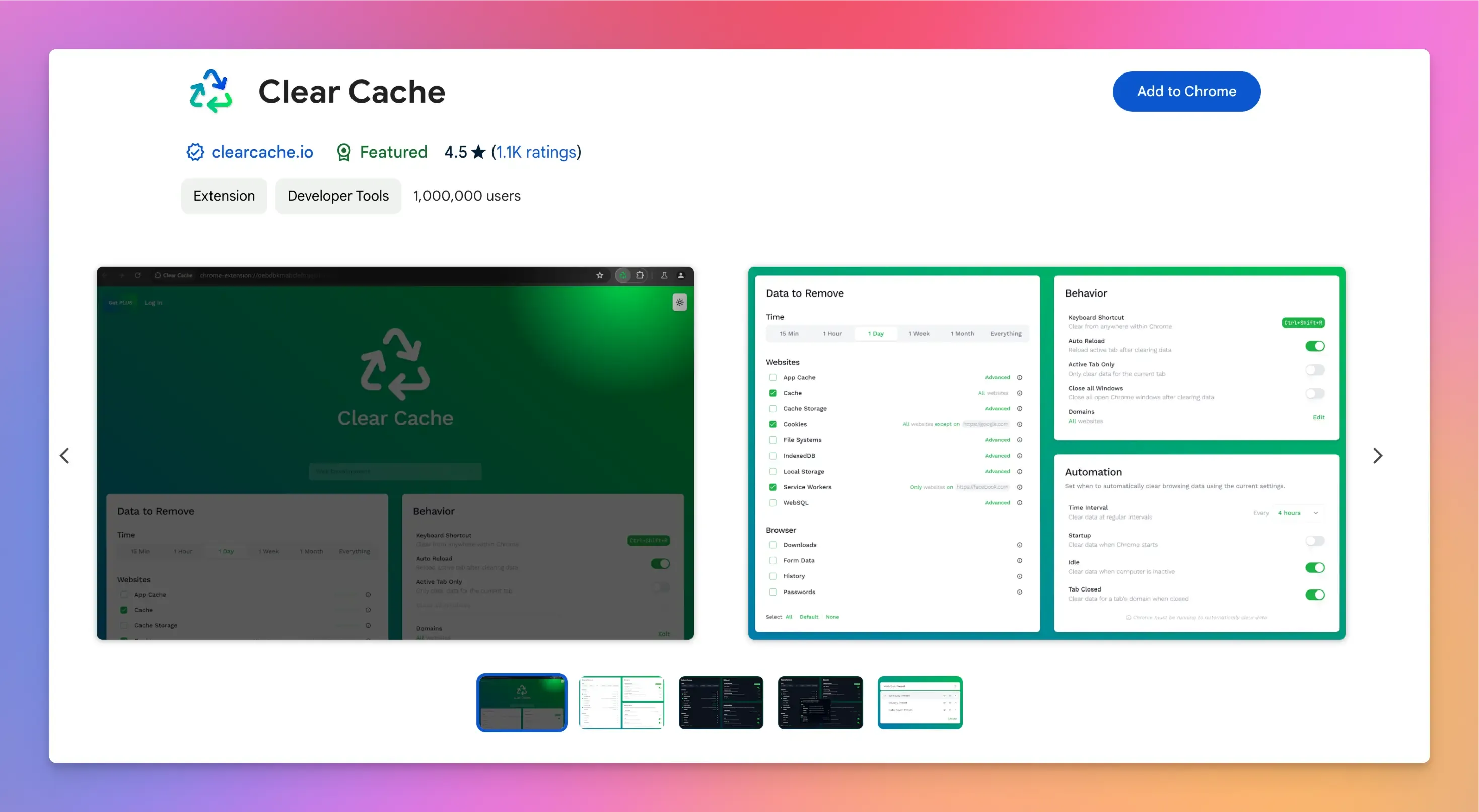
Clear Cache

Clear Cache is a simple browser data management solution that instantly clears your cache.
It refreshes your environment quickly during development to test changes without old data interference.
Key Features:
- Single-click cache, cookie, and local storage clearing.
- Customizable clearing profiles.
- Lightweight and fast execution.
- It has over 1 million users.
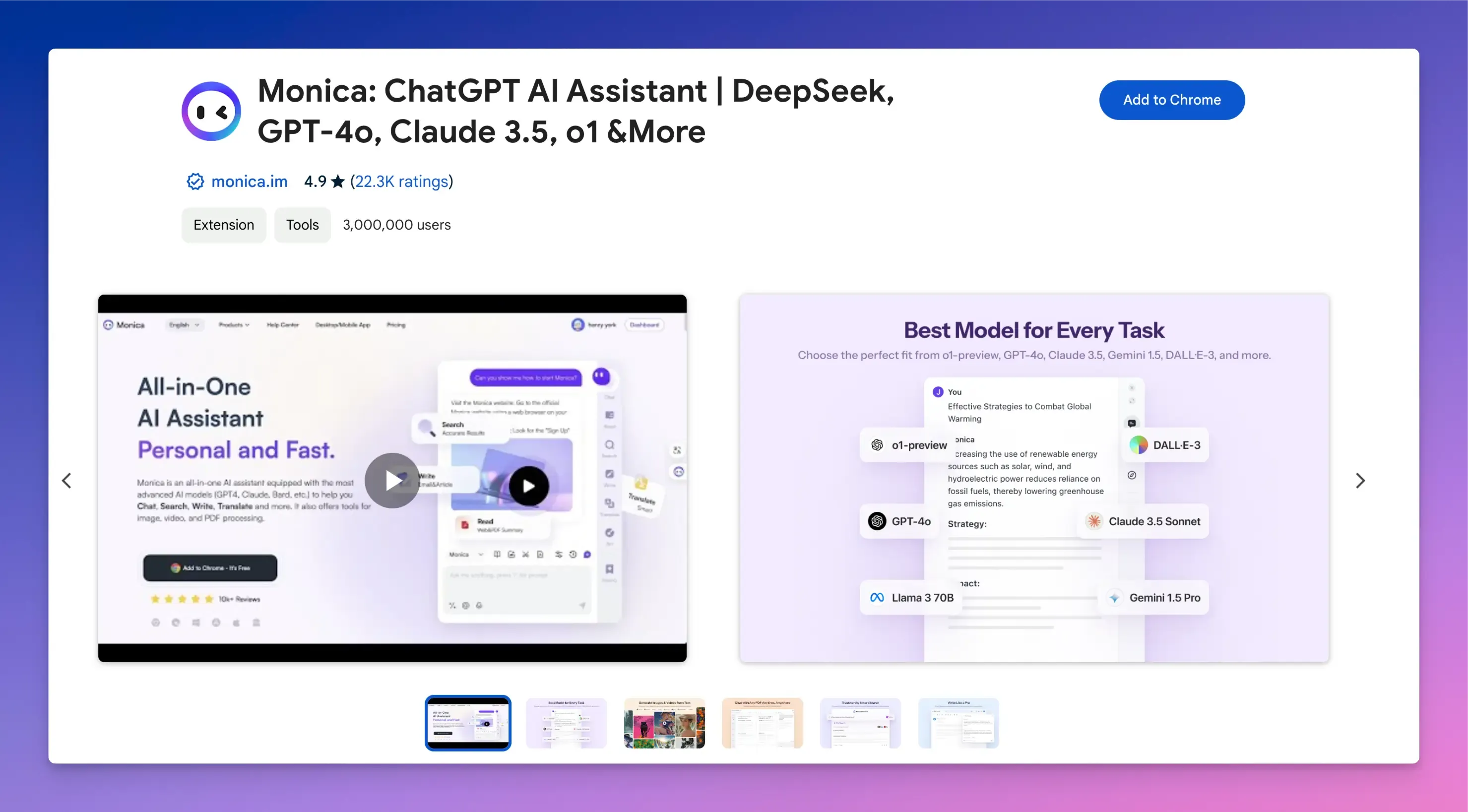
Monica

Monica is an all-in-one AI assistant that provides access to advanced models like OpenAI o3-mini, DeepSeek R1, GPT-4o, Claude 3.5, and Gemini 1.5.
It assists you in various tasks, from simplifying complex concepts and composing emails to summarizing content and improving productivity.
Key Features:
- Chat with AI directly from your browser.
- Supports voice commands and keyboard shortcuts.
- Create AI-generated images and videos.
- It has over 3 million users.
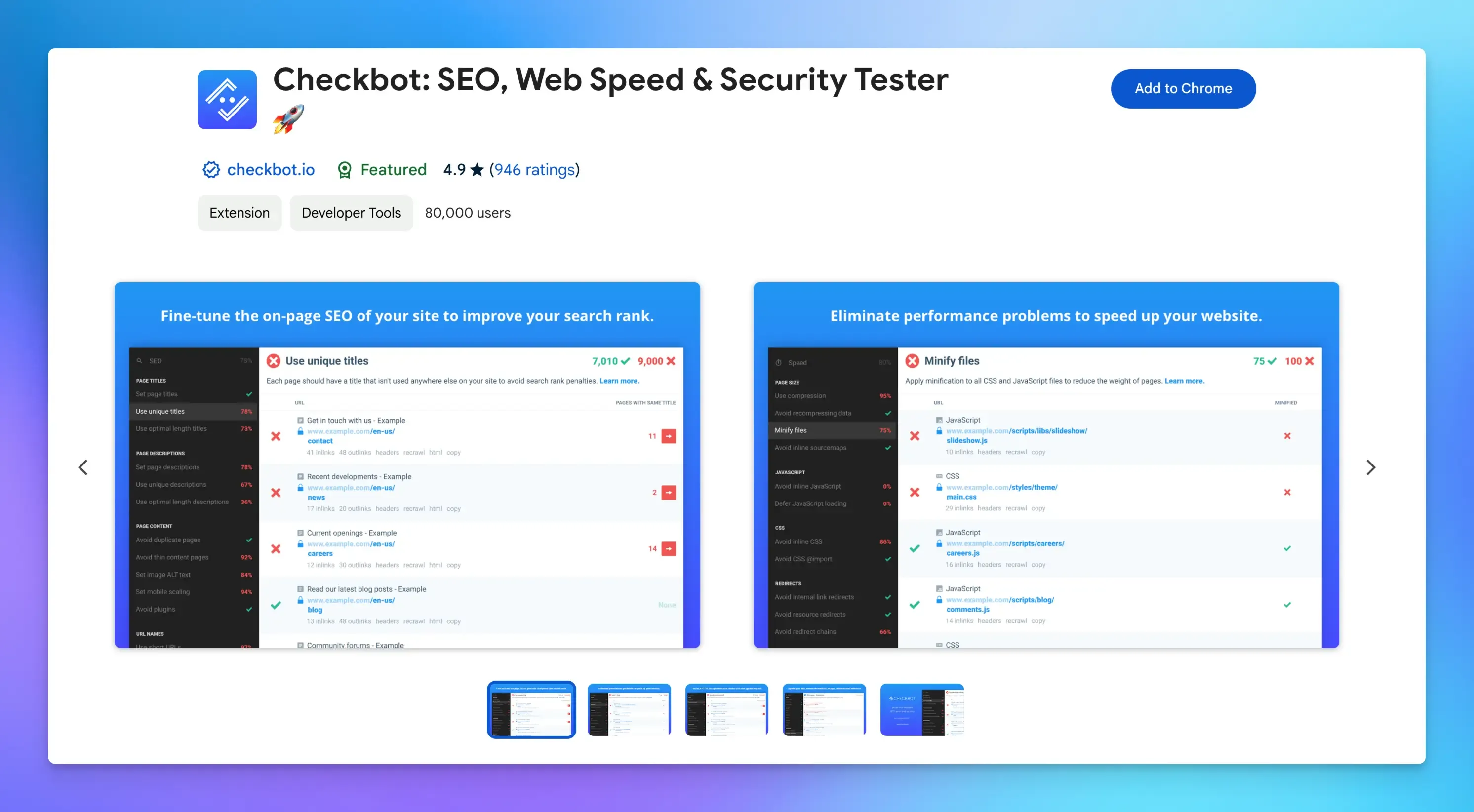
Checkbot

Checkbot is a powerful website testing tool that optimizes SEO, page speed, and security by crawling hundreds of pages and identifying over 50+ common issues based on Google and Mozilla best practices.
It helps developers quickly identify issues that could affect user experience and make websites rank higher in search results.
Key Features:
- Check for broken links, duplicate page content, missing titles, invalid HTML/CSS/JavaScript, insecure pages, redirect chains, and more.
- Advanced crawl settings and website audits with paid version.
- It has over 80,000 users.
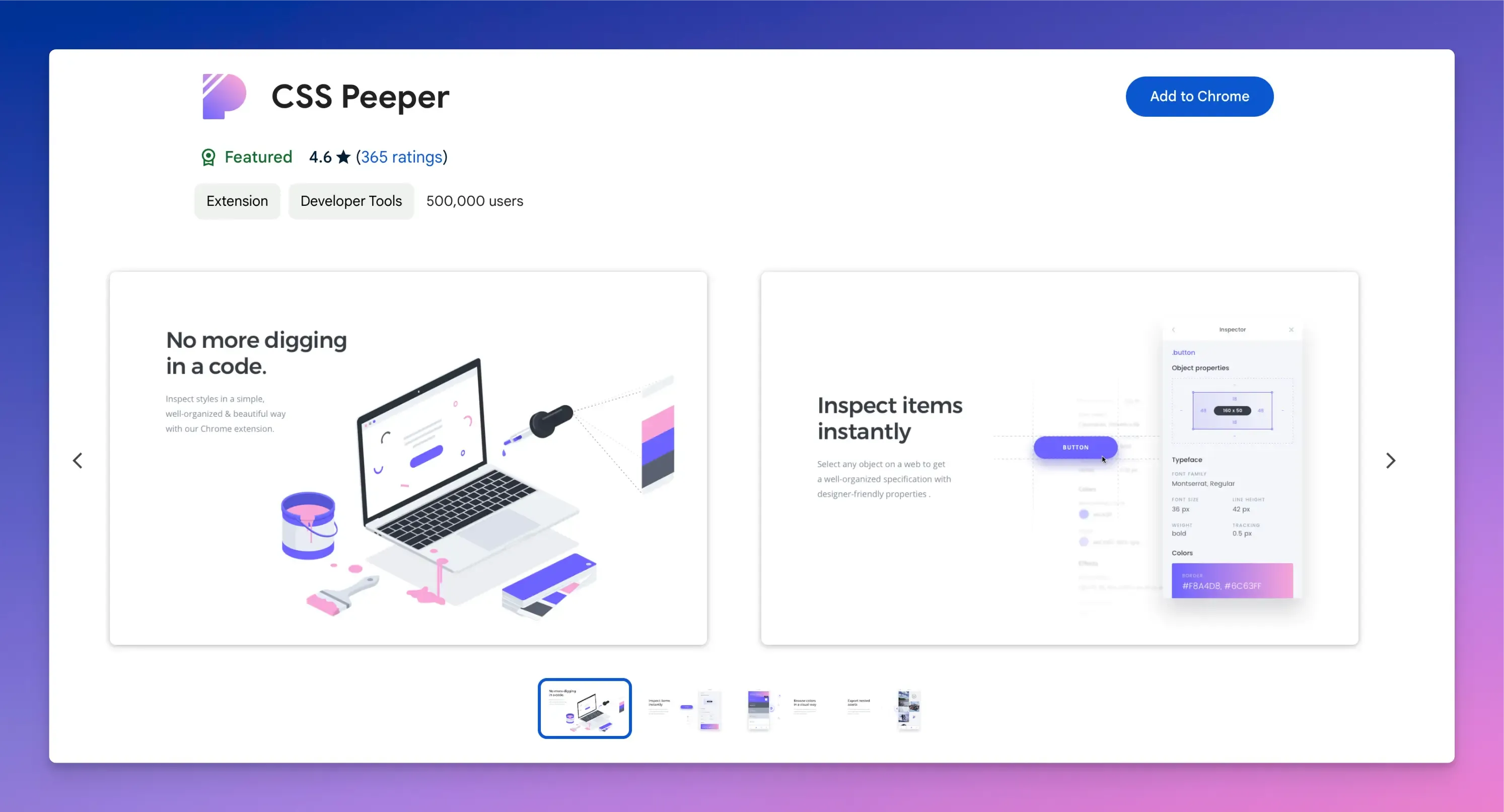
CSS Peeper

CSS Peeper is a simple but useful tool for viewing and extracting CSS directly from a web page.
You can examine hidden CSS rules, object styles, colors, and assets on the web and build beautiful style guides without manually digging into code.
Key Features:
- User-friendly interface for style inspection.
- Extraction of color palettes and assets.
- Quick export options for design reference.
- It has over 500k users.
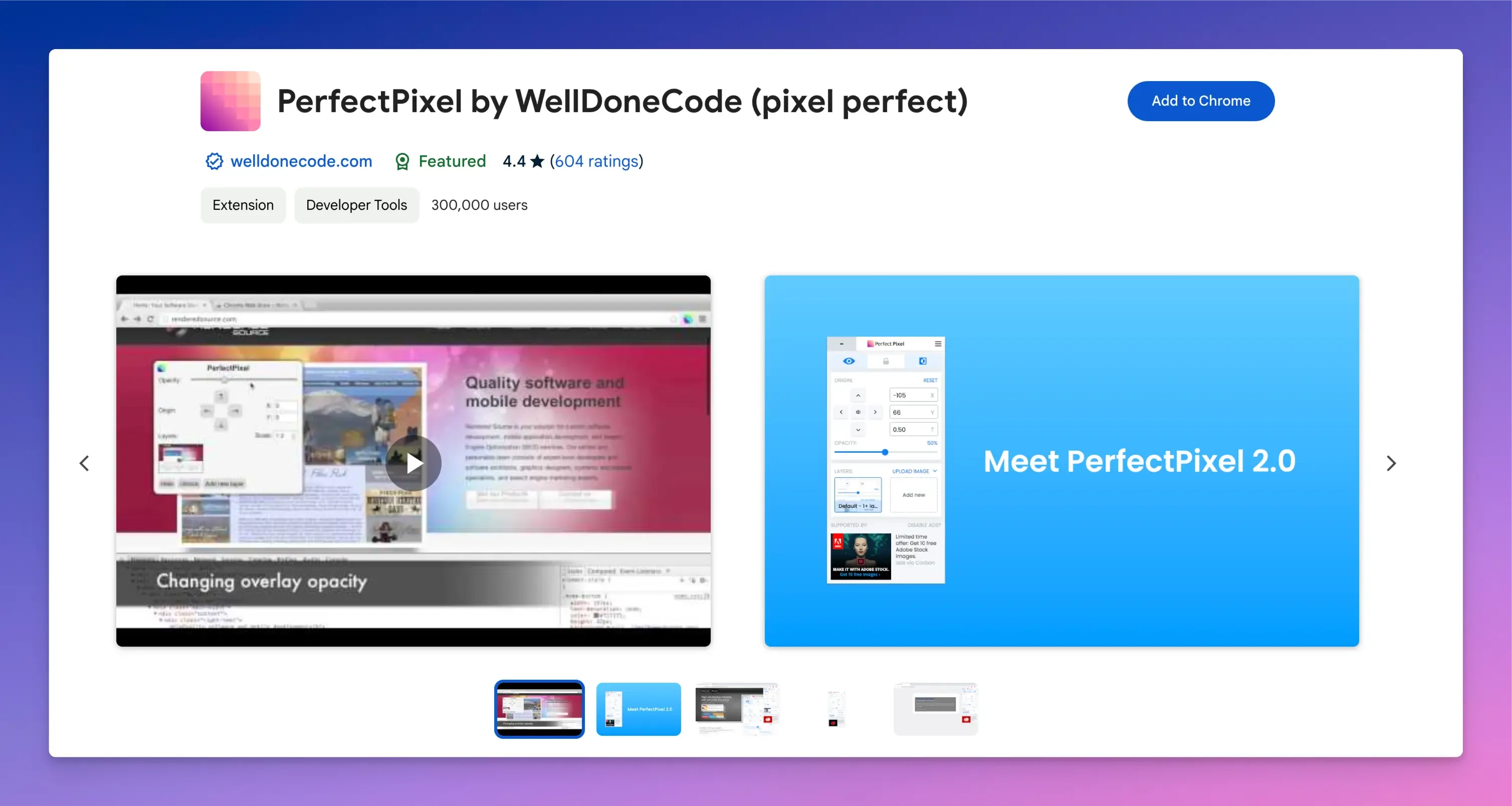
PerfectPixel

PerfectPixel by WellDoneCode is a great tool for developing websites with pixel-perfect accuracy.
It enables exact, pixel-by-pixel comparisons of designs and mockups by overlaying a semi-transparent image on top of your live webpage to check alignment and spacing.
Key Features:
- Adjustable transparency overlay.
- Customizable presets for different designs.
- Multiple layers support.
- It has over 300k users.
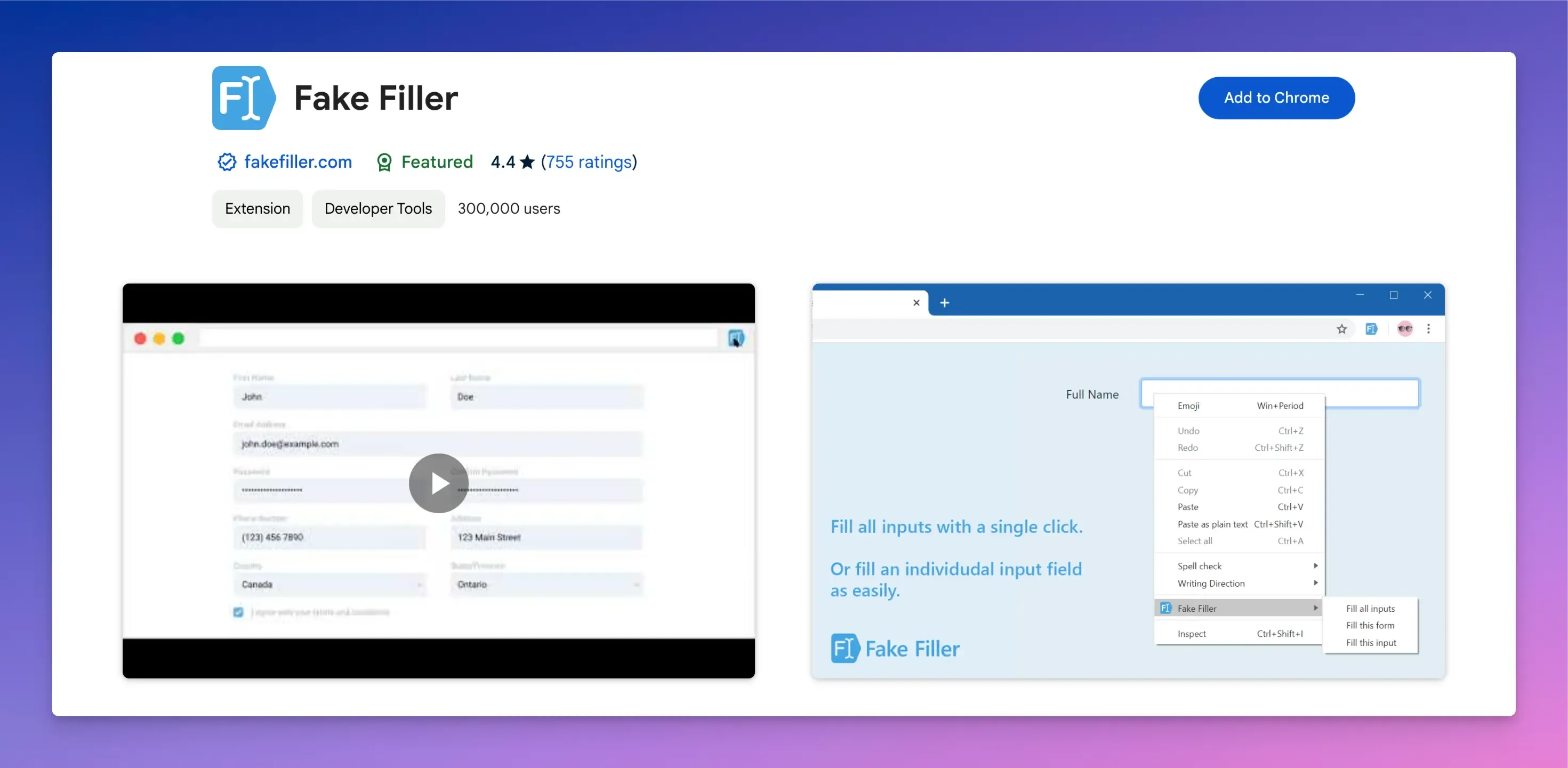
Fake Filler

Fake Filler lets developers and QA testers quickly fill in web forms with realistic dummy data.
This saves time and eliminates the manual job of entering information whenever you need to test a form or mimic user interaction.
Key Features:
- Automatically fill fields with randomly generated names, emails, phone numbers, etc.
- Configure custom rules for data types.
- It has over 300k users.
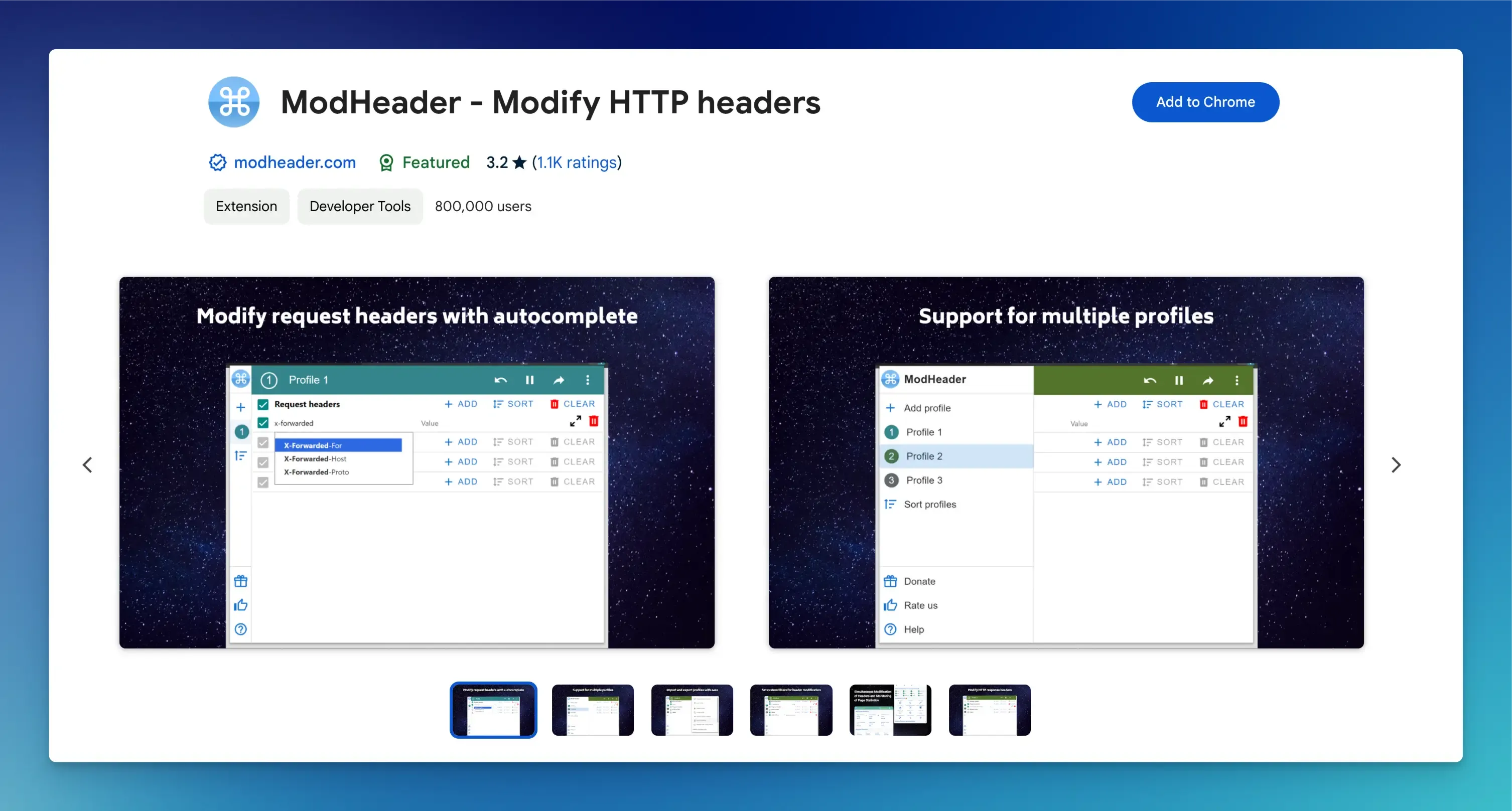
ModHeader

ModHeader is a flexible tool for modifying HTTP headers for web requests.
It helps developers test API endpoints and debug network requests by changing headers without extra software.
Key Features:
- Add, edit, or remove request and response headers.
- Save multiple header profiles.
- Supports authentication and API testing.
- It has over 800k users.
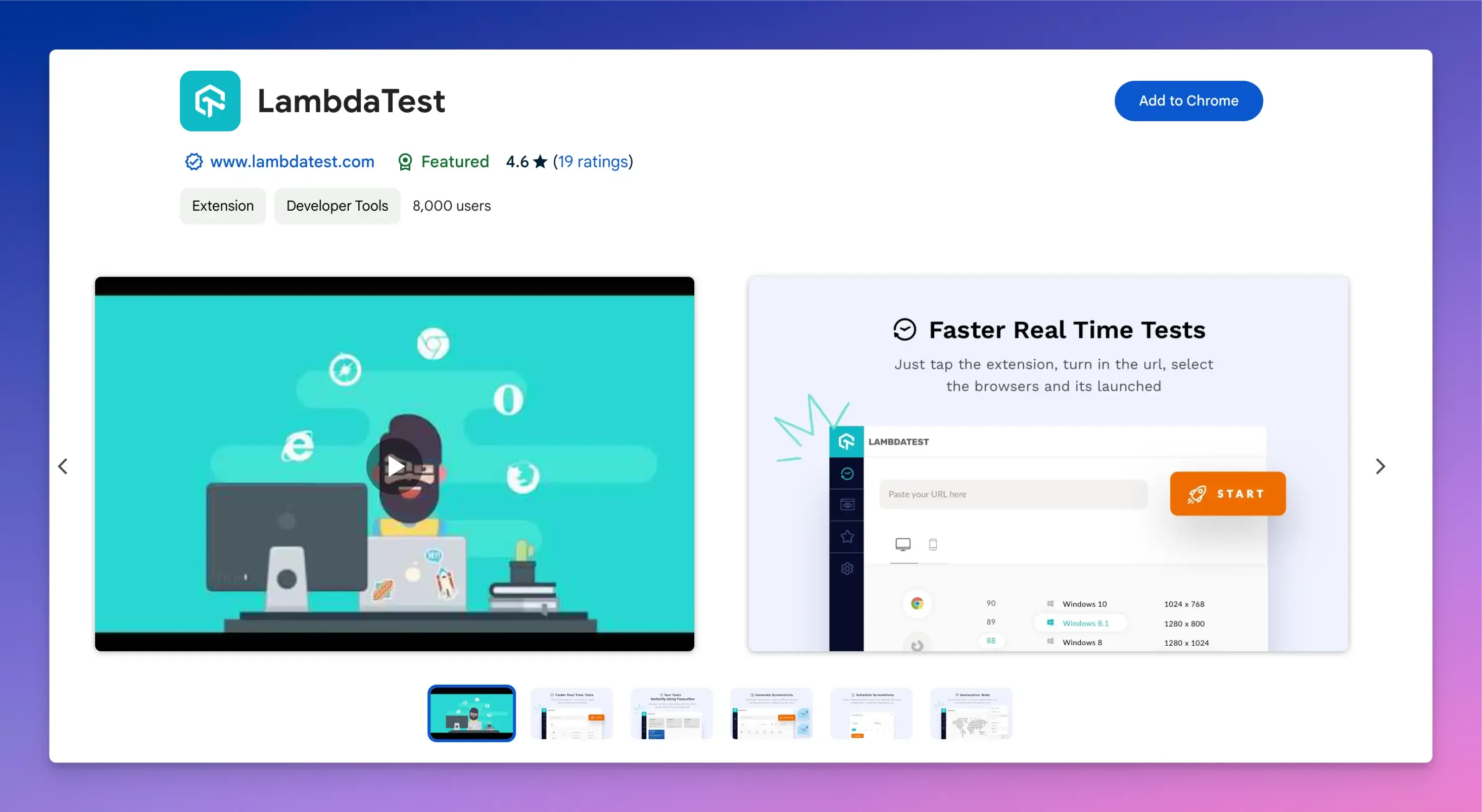
LambdaTest

LambdaTest Chrome extension provides an easy way to perform live cross‑browser testing of web applications without leaving your browser.
It simplifies the testing process by letting you quickly capture screenshots and check how your web pages render at different screen resolutions and devices.
Key Features:
- Test in real-time across 2,000+ real browsers and operating systems.
- Save your favorite configurations to run tests faster.
- Schedule screenshots for automated testing.
- It has over 8000 users.
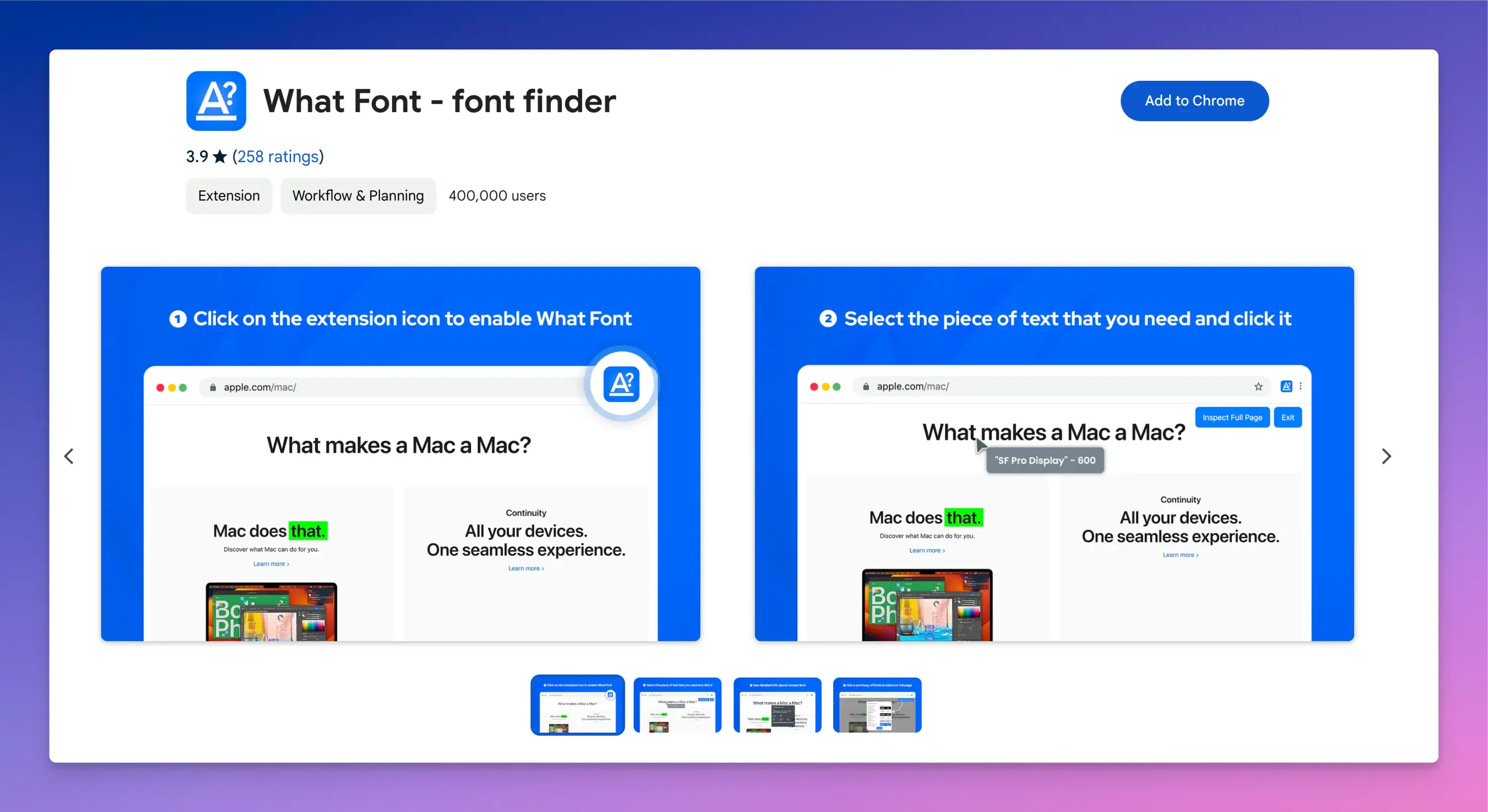
What Font

What Font is another useful extension that makes identifying the fonts used on any webpage easier.
Once installed, you simply hover your cursor over the text, and a tooltip displays details such as the font family, size, weight, color, line height, and other CSS properties.
Key Features:
- Works on any website without a complex setup.
- Quickly copy font properties for use in your own projects.
- It has over 400k users.
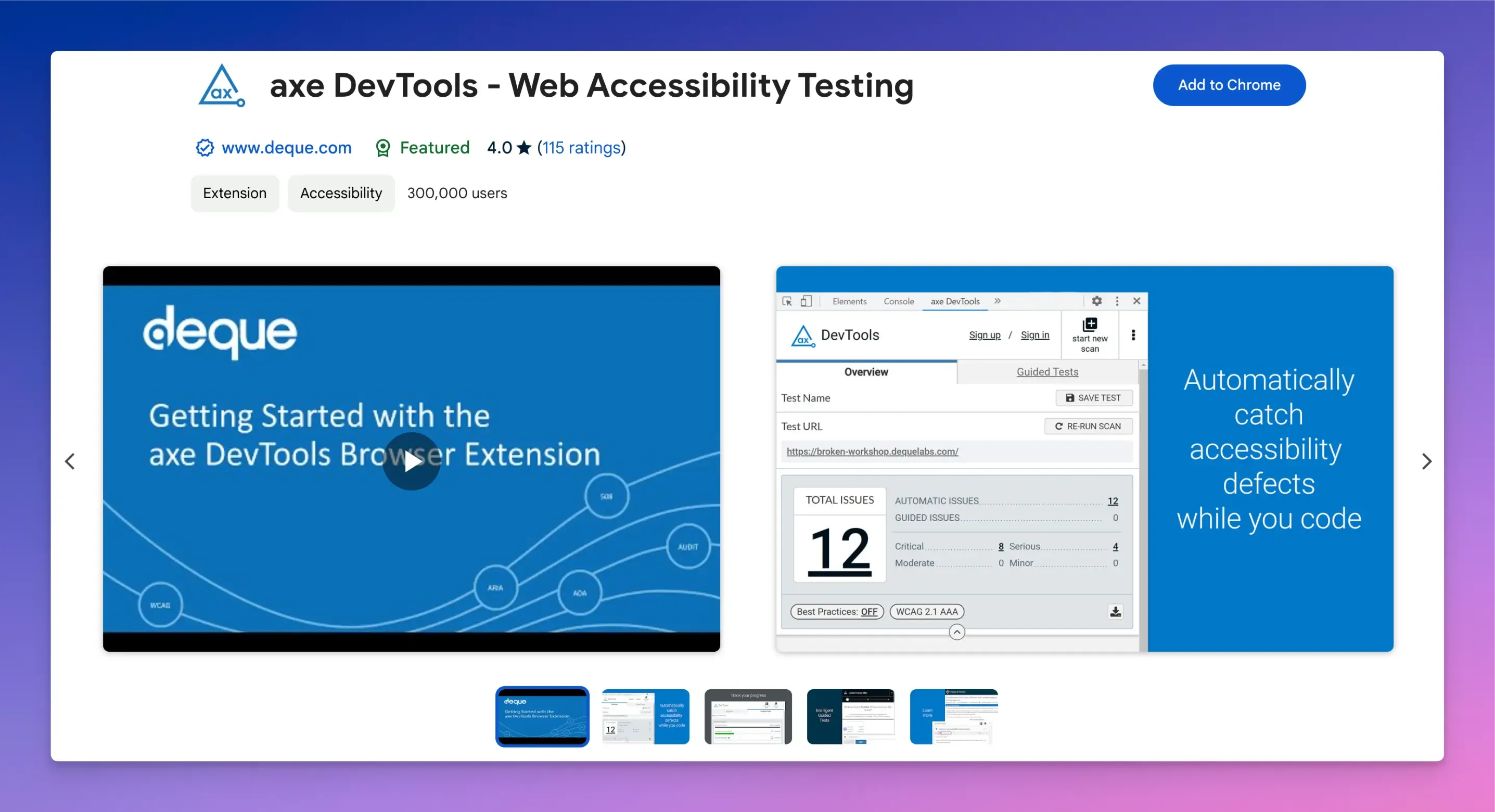
axe DevTools

axe DevTools is a free accessibility testing tool that helps developers find and fix accessibility issues during website development.
Key Features:
- Automated testing to detect issues like insufficient color contrast, missing alt text, and more.
- Detailed reposting and documentation are needed to help fix issues.
- It has over 300k users.
snappify will help you to create
stunning presentations and videos.
Final Words
This concludes our list of Chrome extensions that will help you save time and improve your working efficiency.
If you like this article, don’t forget to check out:
FAQs:
Are Chrome extensions safe to use?
Most Chrome extensions are generally safe when you install them from trusted sources like the official Chrome Web Store and regularly review their permissions.
Do Chrome extensions affect browser performance?
Your browser may become slow if you have too many installed extensions or if they consume a lot of resources. However, most well-designed extensions have minimal impact on performance.
