August 25, 2022
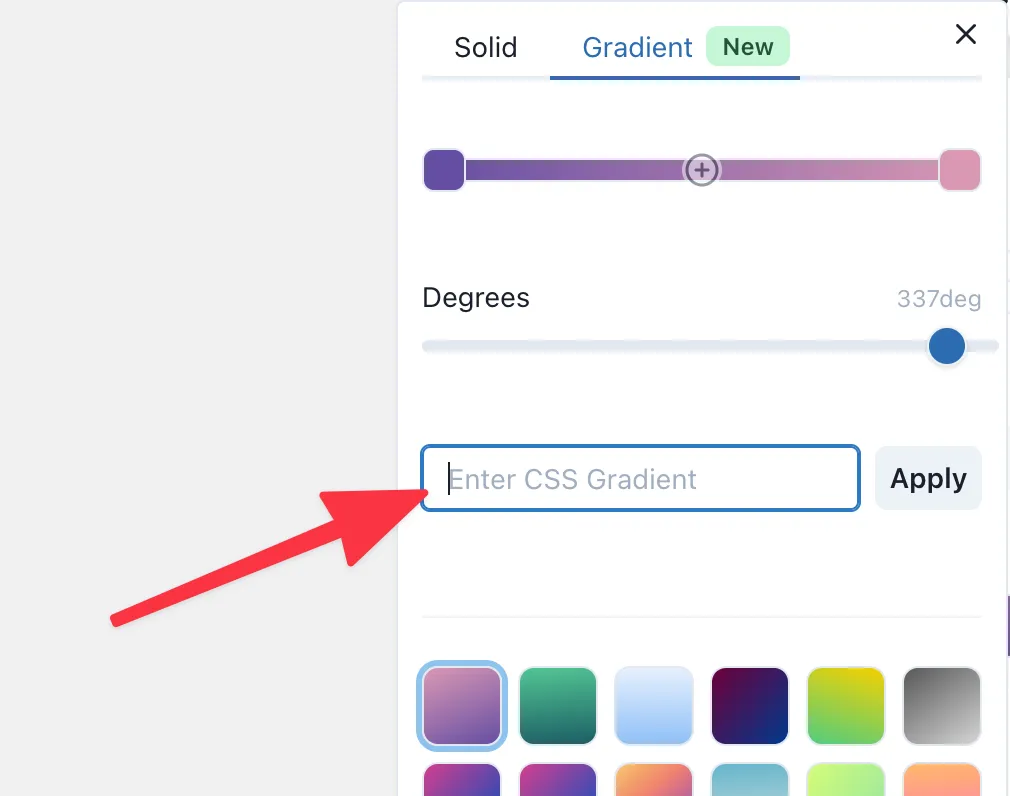
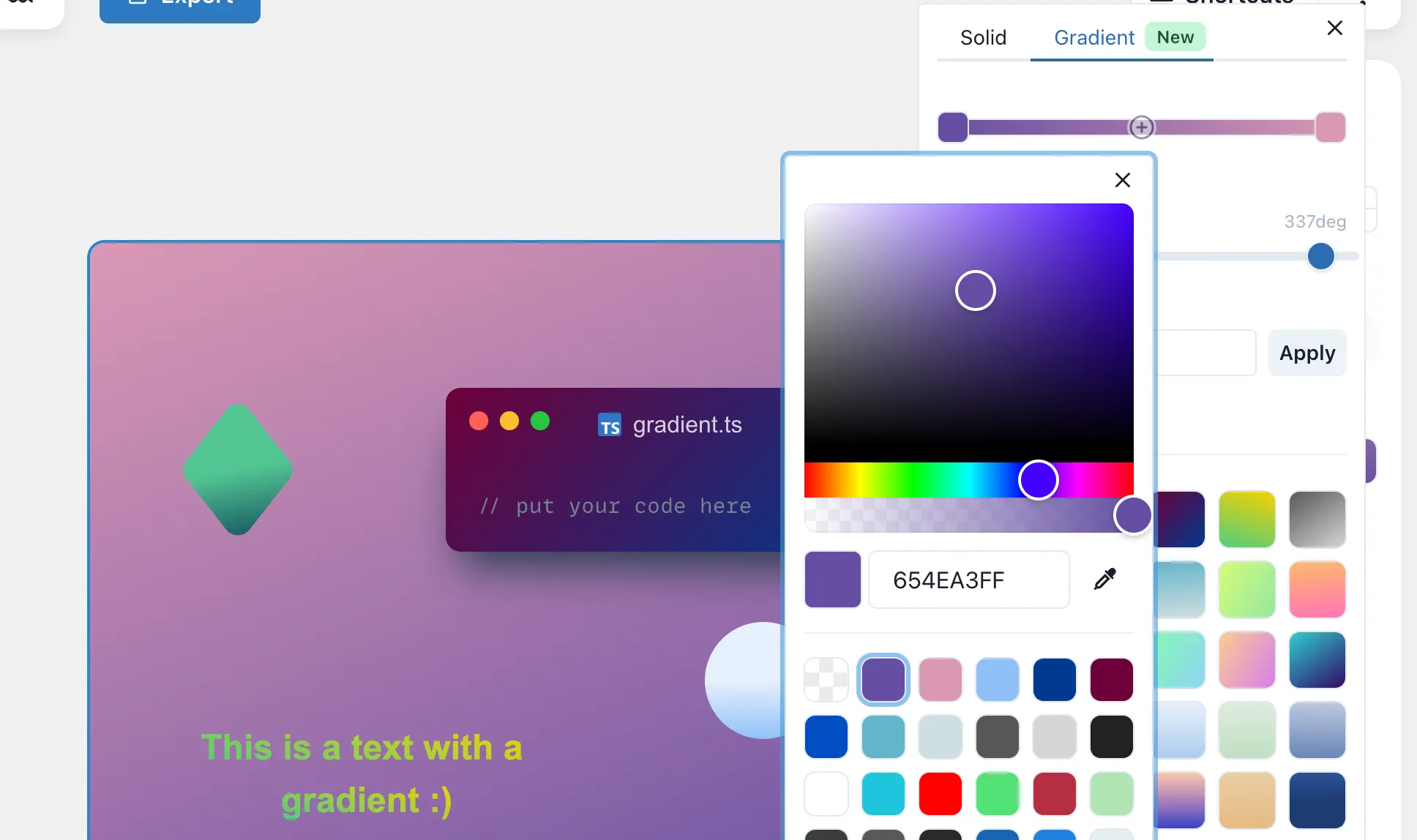
🌈 Gradient Picker

A new gradient picker has landed on snappify! 🥳
This means that you now can specify gradient colors on every element color, doesn’t matter if it’s the text color, code editor color, stroke colors, snap background - no limitations! 😄
Hint: easily paste CSS gradient values in the gradient picker to apply them!