
Top 9 Shadcn UI Alternatives You Should Know (2024)
Shadcn UI has gained popularity in the developer community due to its simplicity and ease of use.
It is built on top of Tailwind CSS and Radix UI. It provides a set of reusable and highly customizable UI components that developers can use to create modern web interfaces quickly.
It gives you complete control over the code because you can simply copy and paste any desired component into your project without having to write custom CSS.
You can also use it to build your own component library and style the components according to your project’s needs and design preferences.
But what happens if Shadcn UI does not fully meet the requirements of your project or you need a different solution?
Luckily, it is not the only option available and you can look into other alternatives and competitors in the market.
This guide lists the top Shadcn UI alternatives that provide flexibility, customization, and features that fit different development styles and design goals.
Let’s get started.
snappify will help you to create
stunning presentations and videos.
Top 9 Shadcn UI Alternatives
Here’s an overview of the best Shadcn UI alternatives, including popular UI libraries for modern web development needs.
Compare the key features and your needs to make the best choice for your projects.
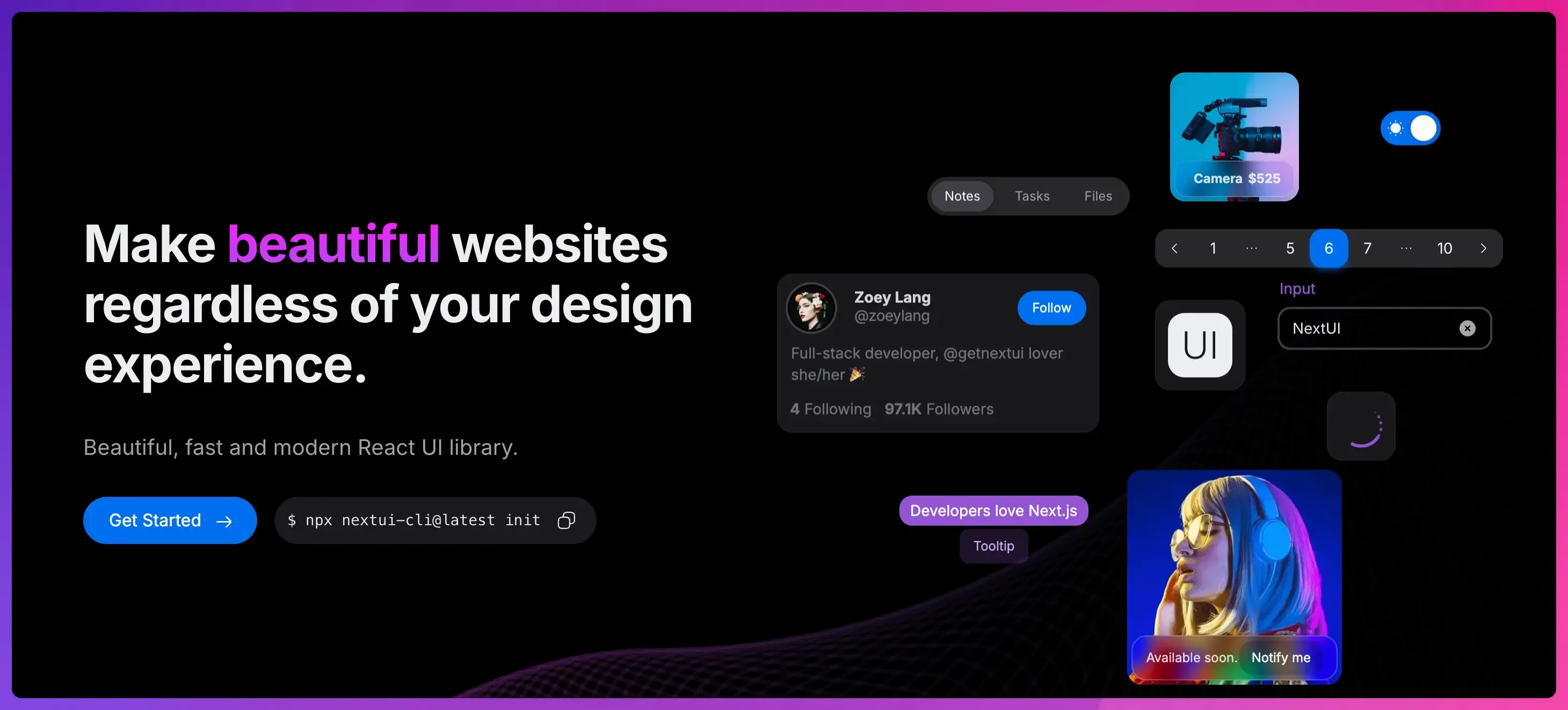
NextUI

NextUI is a modern, fully responsive React UI library that provides a clean and customizable collection of components.
It emphasizes accessibility and performance with lightweight yet powerful features that allow developers to create beautiful user interfaces quickly.
It is built on top of Tailwind CSS, which means you can import and use the components directly, reducing the need for external CSS files or unnecessary classes in your bundle.
Key Features:
- Powerful theming system for easy customization.
- Support for light and dark modes.
- Custom Tailwind CSS plugin for modifying default themes or creating your own.
- Accessible components with screen readers and keyboard navigation support.
- Easy to use and integrate with clear documentation.
- Focus on performance and developer experience.
- Used by over 61k developers.
- 22k GitHub stars.
Pricing: Free
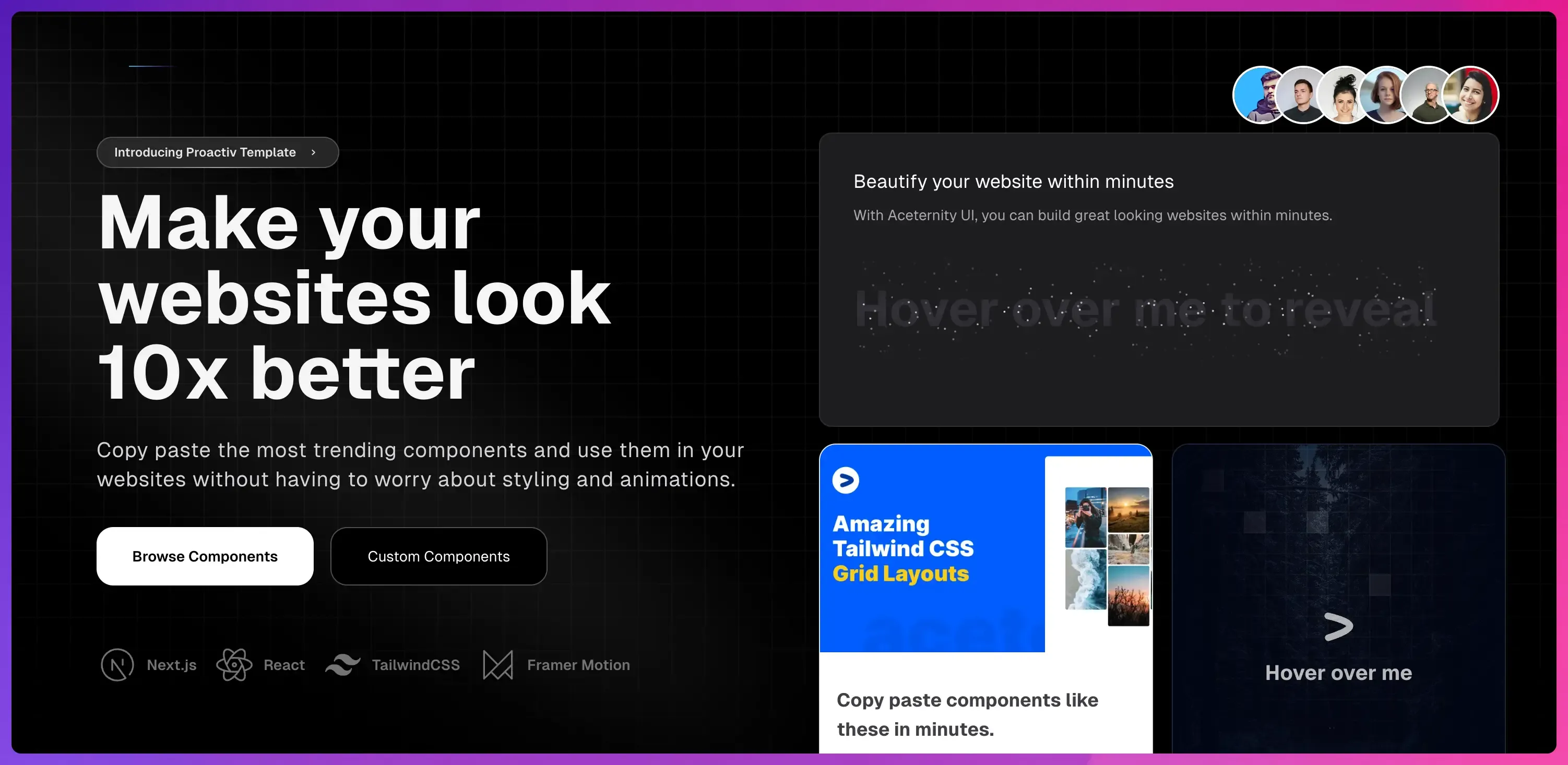
Aceternity UI

Aceternity UI is a collection of modern and beautifully crafted animated components built on top of Tailwind CSS and Framer Motion.
It is designed to help developers build fully responsive, engaging websites by enabling quick integration into projects with minimal effort.
Key Features:
- Extensive collection of ready-to-use interactive components.
- Easy to use with copy/paste code.
- Smooth and dynamic animations that are easy to customize.
- Compatible with frameworks like React, Next.js, and Tailwind CSS.
Pricing:
- Existing components are free to use.
- Custom components development costs $3499 per month.
Material-UI (MUI)
Material-UI is a popular React component library inspired by Google’s Material Design.
With MUI, developers can quickly build React applications using customizable components like buttons, cards, grids, and navigation bars that follow Material Design’s visual and interaction patterns.
It is ideal for projects where consistency and a familiar design language are essential.
Key Features:
- 40+ building block components and design templates.
- Built-in theming and responsive design tools.
- Modular structure to selectively import components.
- Strong documentation and large community support.
- Widely recognized design standards.
- Used by 1.4m developers.
- 93.9k GitHub stars.
Pricing: Free
Chakra UI
Chakra UI is a simple and modular component library for React applications.
It provides a set of pre-styled, reusable components to help developers quickly build responsive interfaces and designs that follow accessible web standards.
It also uses a powerful styling system with utility classes and component-based theming, so you can compose new components using simple props.
Key Features:
- Built-in responsive design and accessibility features.
- Dark mode and theming support.
- Highly customizable and easy to integrate with other frameworks.
- Focus on developer experience and ease of use.
- Used by over 342k developers.
- 37.8K GitHub stars.
Pricing: Free
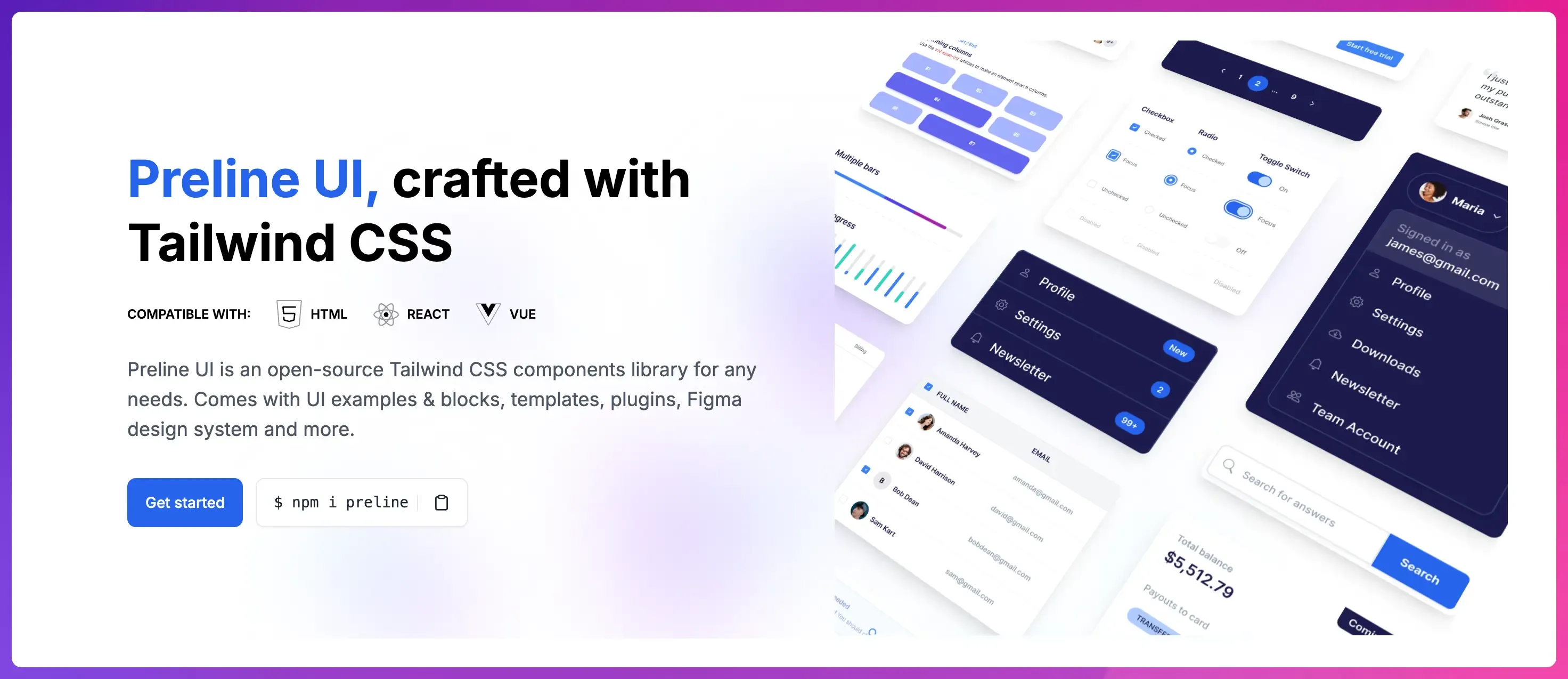
Preline UI

Preline UI is an open-source library of prebuilt UI components designed to work with Tailwind CSS.
It comes with examples, templates, plugins, Figma design system and a range of ready-made components to help developers create responsive, mobile-first websites with ease.
Key Features:
- Includes 820+ free components and design examples.
- Compatible with frameworks like React and Vue.
- All components are optimized for both light and dark modes.
- Easy customization through Tailwind utility classes.
- Used by 9.7k developers.
- 4.9k GitHub stars.
Pricing:
- Free for open-source projects.
- The pro version is available for $249 with additional components and templates.
DaisyUI
DaisyUI is a popular component library for Tailwind CSS that simplifies building user interfaces by offering pre-styled components.
It integrates with Tailwind’s utility-first approach while adding a set of accessible and customizable components.
This helps speed up the development process and maintain design consistency without needing to write custom CSS.
Key Features:
- 55 ready-to-use components to reduce development time.
- Easy to install and integrate with existing Tailwind CSS projects.
- Customizable themes to match project requirements.
- Built-in dark mode and accessible design support.
- Works well with all JavaScript frameworks.
- Uses semantic class names for descriptive and maintainable code.
- Used by 310k developers.
- 34k GitHub stars.
Pricing: Free and open-source.
Franken UI
Franken UI is a relatively new component library that integrates with React and Tailwind CSS.
It is inspired by Shadcn UI and utilizes UIKit to provide pre-built components for a modular approach to user interface design.
Although it may lack some advanced components available in more established libraries like MUI, its HTML-first approach makes it ideal for developers at any skill level.
Key Features:
- Fully integrates with Tailwind or can be used as a standalone.
- It offers common components like buttons, modals, carousels, and forms for quick implementation.
- Highly customizable and accessible components.
- Built-in support for light and dark themes.
- Simple APIs and excellent documentation.
- Great for those who not do not want to use React.
- 1.8k GitHub stars.
Pricing: Free
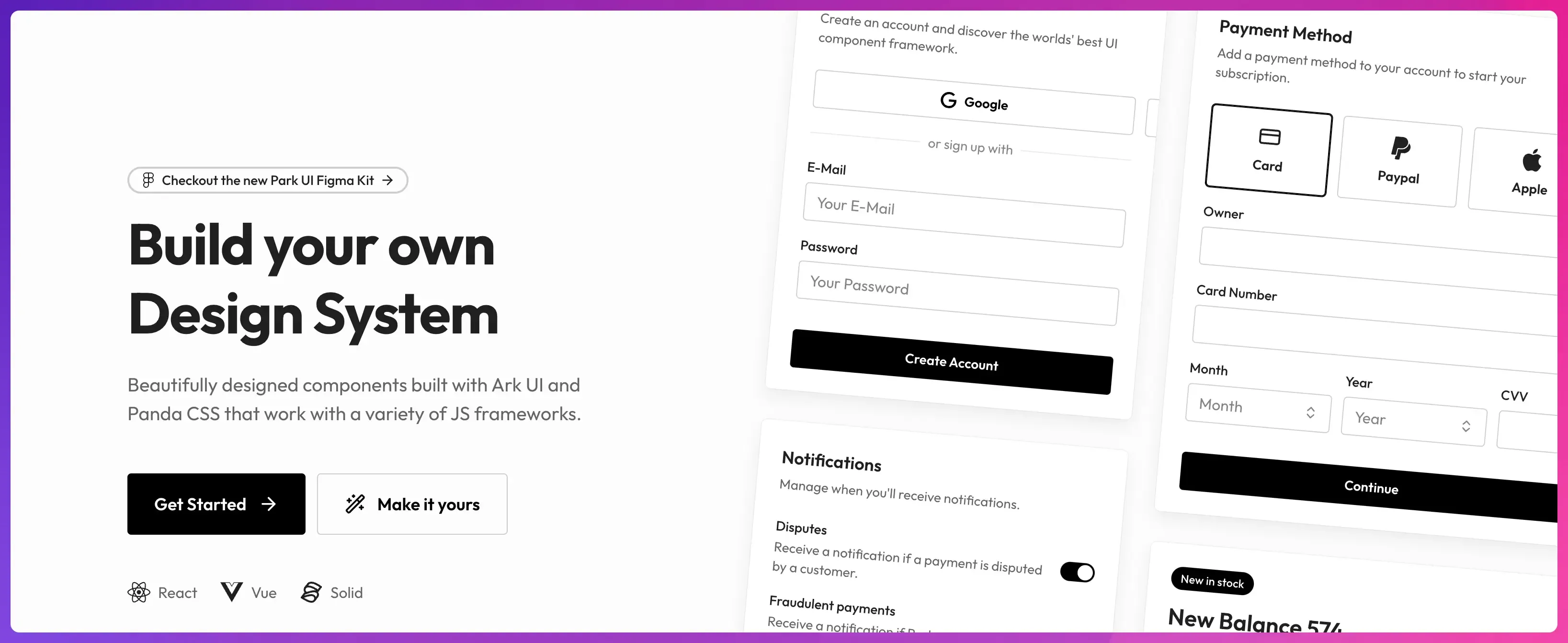
Park UI

Park UI is a universal UI component library with first-class support for Tailwind CSS and Panda CSS.
Like Shadcn UI, Park UI is not shipped as a single npm package, and you can install only the components you need.
It also integrates with different JavaScript frameworks, such as React, Solid, and Vue, via Ark UI, a headless UI library with over 45+ scalable and reusable components.
This gives developers more freedom to work on different platforms while avoiding unnecessary dependencies.
Key Features:
- You can have full control over how components are built and styled.
- Maintain design consistency across projects.
- Supports multiple JS and CSS frameworks for flexibility.
- Customizable, accessible, and modular components.
- Easy to set up and integrate, even with existing projects.
- 1.7k GitHub stars.
Pricing: Free
Flowbite

Flowbite is an open-source library built on Tailwind CSS and provides a rich collection of pre-built, customizable components for modern web development.
It is compatible with frameworks such as React, Vue.js, Svelte, and Angular and offers compliance with web accessibility standards.
Key Features:
- 600+ components, sections, and pages built with Tailwind utility classes.
- Modular JavaScript APIs for advanced component interactions.
- Easy integration with Tailwind projects.
- Dark mode and responsive design support.
- Complies with ARIA standards for accessible user interfaces.
- Full RTL (Right to left) support for international projects.
- Used by 131k developers.
- 7.9k GitHub stars.
Pricing:
- Free for open-source projects.
- It costs $289 for the premium version.
snappify will help you to create
stunning presentations and videos.
Final Words
In conclusion, each alternative listed above offers unique features and advantages depending on your project needs.
Whether you want to build an enterprise app, a lightweight static site, or a highly interactive web app, there’s a solution available.
Choose the right library based on the design language, customization, performance, and ease of use.
If you like this article, check out our analysis on:
FAQs:
Can I use Shadcn and Aceternity UI together?
Yes, you can use Shadcn and Aceternity UI together since both libraries are component-based and compatible with modern frameworks like React.
What type of projects is Shadcn UI best suited for?
Shadcn UI is ideal for projects requiring flexibility and custom styling. It integrates with Radix UI for interactive components in React-based projects and for building custom dashboards, SaaS platforms, and design-heavy marketing sites.
