
How to integrate the Snappify Editor into your webapp
Sharing code-snippets is hard, especially on platforms which are not built for it.
And you might know some of them: Twitter, Instagram, Facebook; you get the idea. Maybe you're also building your own platform, like a social media scheduling tool and would like to give your users the possibility to easily share code snippets too.
Snappify gives you the powers to do so!
For example I am using FeedHive to schedule my content on various social media platforms, though image upload is usually disconnected for scheduling tools.
But snappify is tightly integrated into FeedHive, and this integration makes my needs, as a developer who wants to maintain my social media presence, cared for.
Let me walk you through my TypeScript tips scheduling workflow on Feedhive:
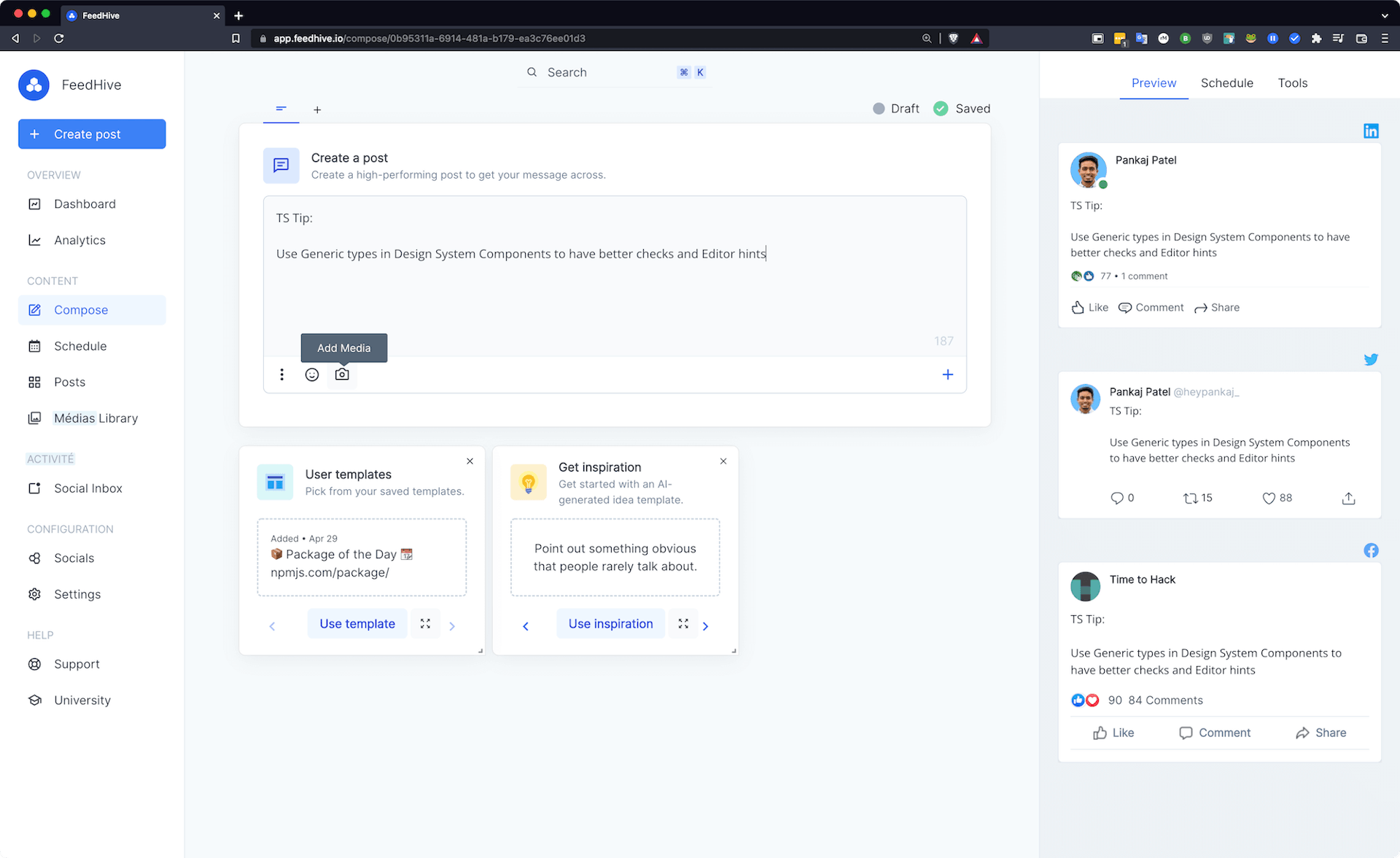
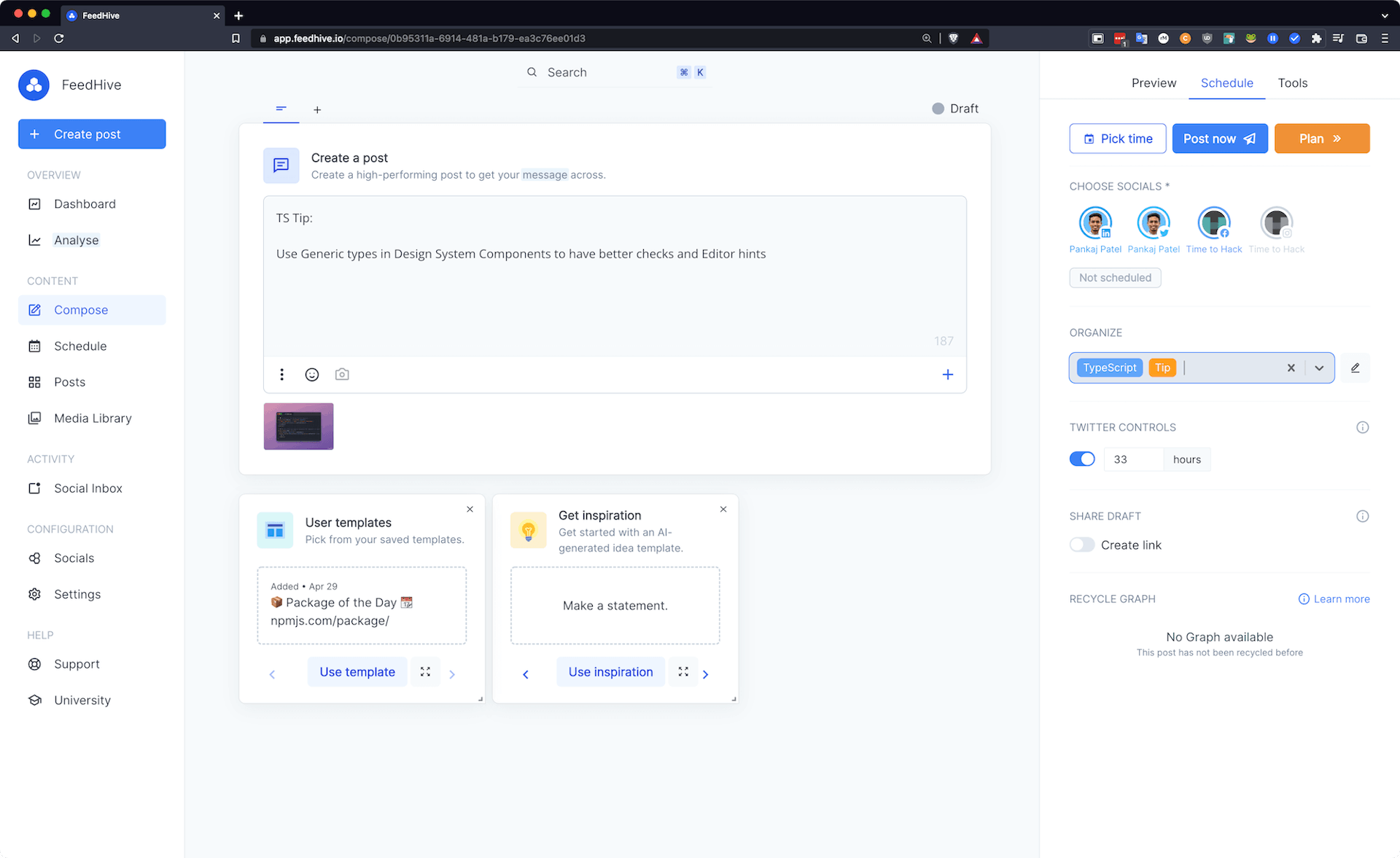
📌 Start creating a new post in FeedHive and click on the Add Media icon below the editor

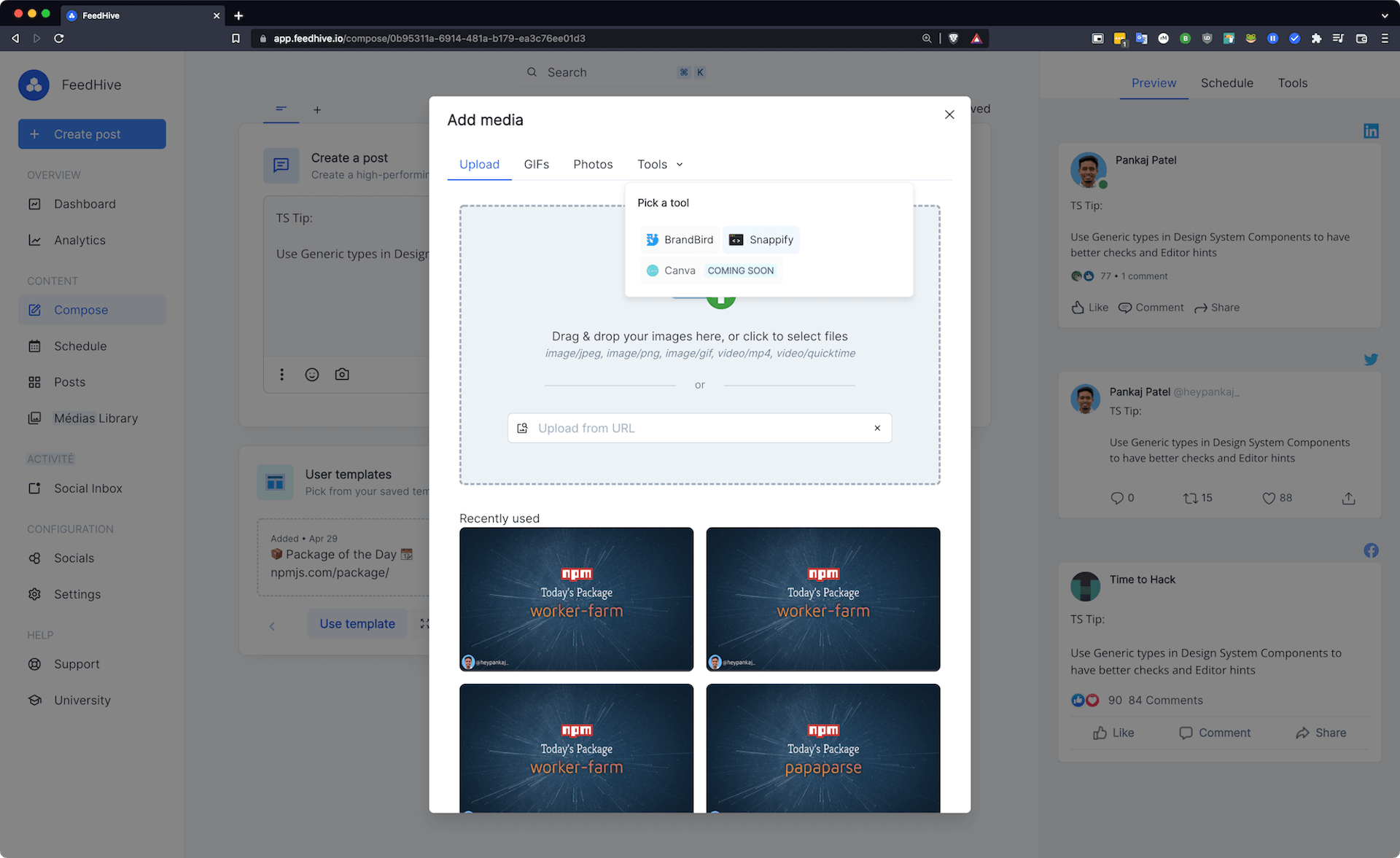
📌 Now click on the Tools tab in the media gallery and pick Snappify

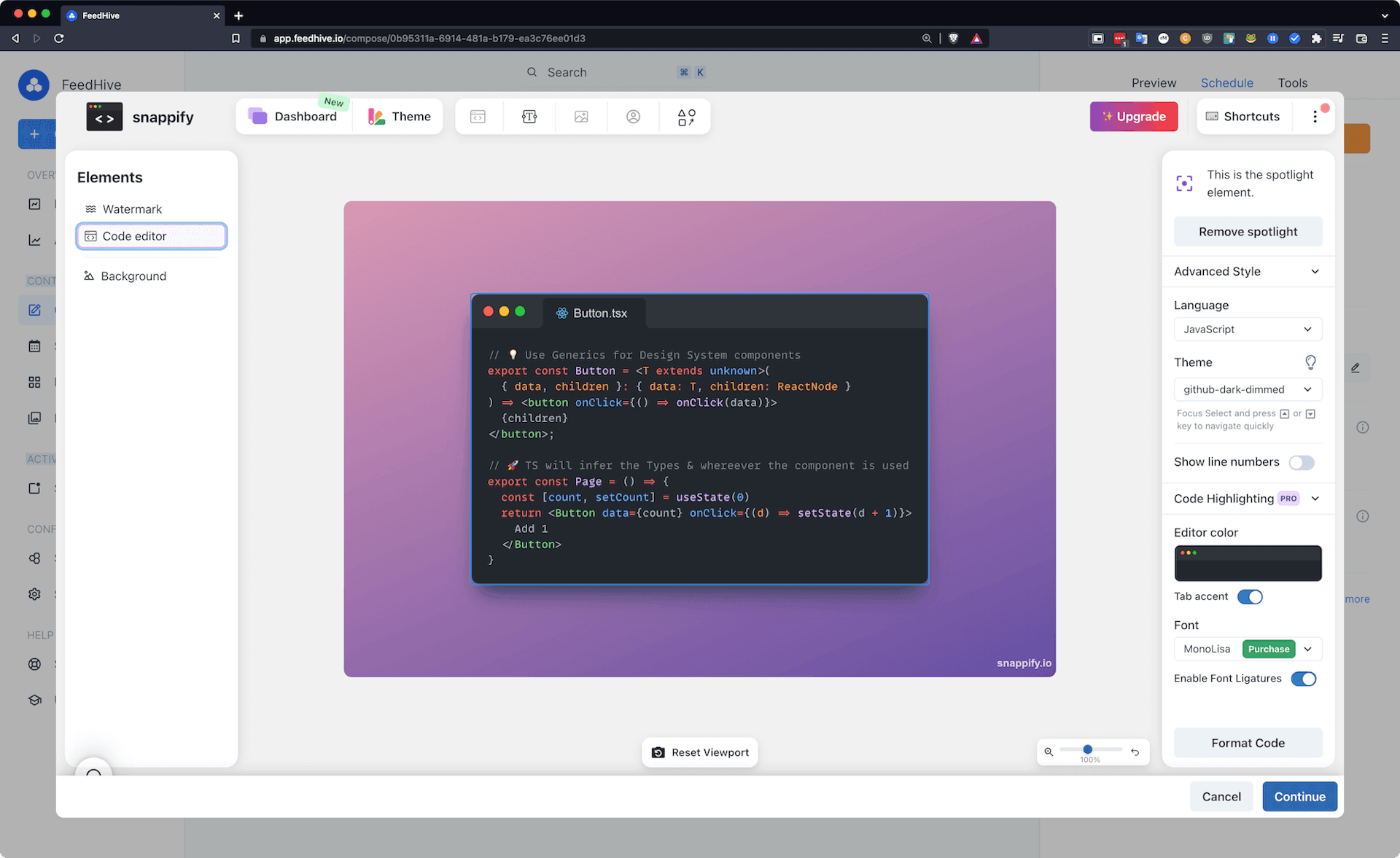
📌 This will open the Snappify Editor where you can enter and style your code snippet. Afterwards click Continue on the bottom right of the modal window.

📌 This will insert the generated image to the post and now you can easily schedule your code snippet. 😄

But FeedHive is not the only place which has such a neat integration of Snappify. You can also use ThreadStart for a similar workflow.
Here you can see a video of how to use Snappify in ThreadStart:
So if you are building your own webapp with a similar use case, you can integrate Snappify in your tools and help devs to easily integrate their code snippets.
And it's actually very straightforward to do so!
- Install the official npm package for the snappify integration:
npm i @snappify/integration
- Call the
openSnappifyfunction which opens up the Snappify editor in a new modal and returns you the generated image when the user clicked on theContinuebutton:
import { openSnappify } from '@snappify/integration';
async function() {
try {
const blob = await openSnappify();
// do something with the blob, e.g. create an object url to show it in an img tag:
// URL.createObjectURL(blob);
} catch (error) {
// error handling
}
}The code of the integration is open source so you can have a look at this GitHub Repository.
At the moment the iframe integration is restricted for specific domains, so please contact the Snappify team at info@snappify.com with your use case and requirements.