<Flex as={LinkBox} flexDir="column" rounded="16px">
<AspectRatio ratio={2 / 1}>
// put the image here
</AspectRatio>
<Flex flexGrow={1} flexDir="column" px={8} py={6}>
<Heading as="h2" mb={4}>
<LinkOverlay href={slug}>
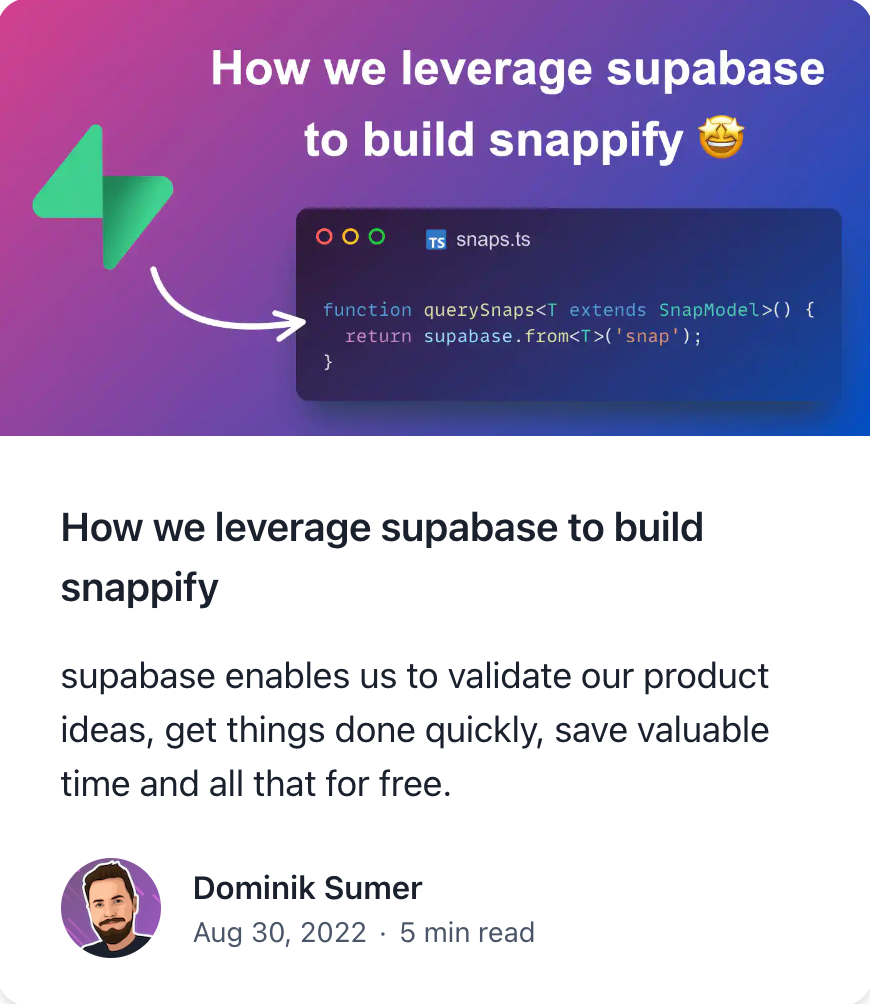
{title}
</LinkOverlay>
</Heading>
<Text fontSize="lg" flexGrow={1} mb={6}>
{desc}
</Text>
<Author authorId={authorId} date={date} />
</Flex>
</Flex>;DS
Dominik Sumer ✨

ChakraUI Tip 💡

The whole card is clickable
The <a/> tag is located here