AK
Ankita Kulkarni
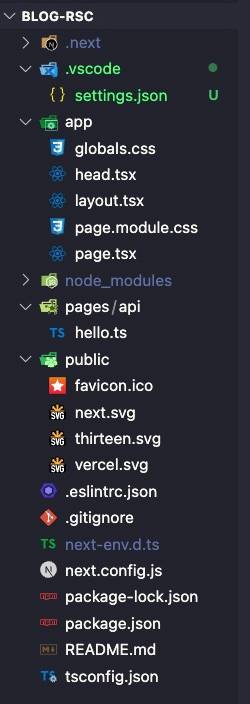
this setting gets added if you are using vscode which enables TypeScript for vscode
Next uses file-based routing and every folder inside app must have page.tsx file
Global css file
CSS module for Page file
Stores the container of your page
API route i.e. a
serverless function
All public assets such as icons, images live here
specifies the root files and the compiler options required to compile the project.
head is where the SEO related tags will live such as meta, link, title etc.
Layout stores the layout of the page so anything you want to surround the page such as nav
For advanced nextjs app configuration